Soloweb Tutoriais – Construindo site OnePage com o construtor de sites.
No tutorial de hoje vamos ensinar como construir um site OnePage através de nosso construtor.
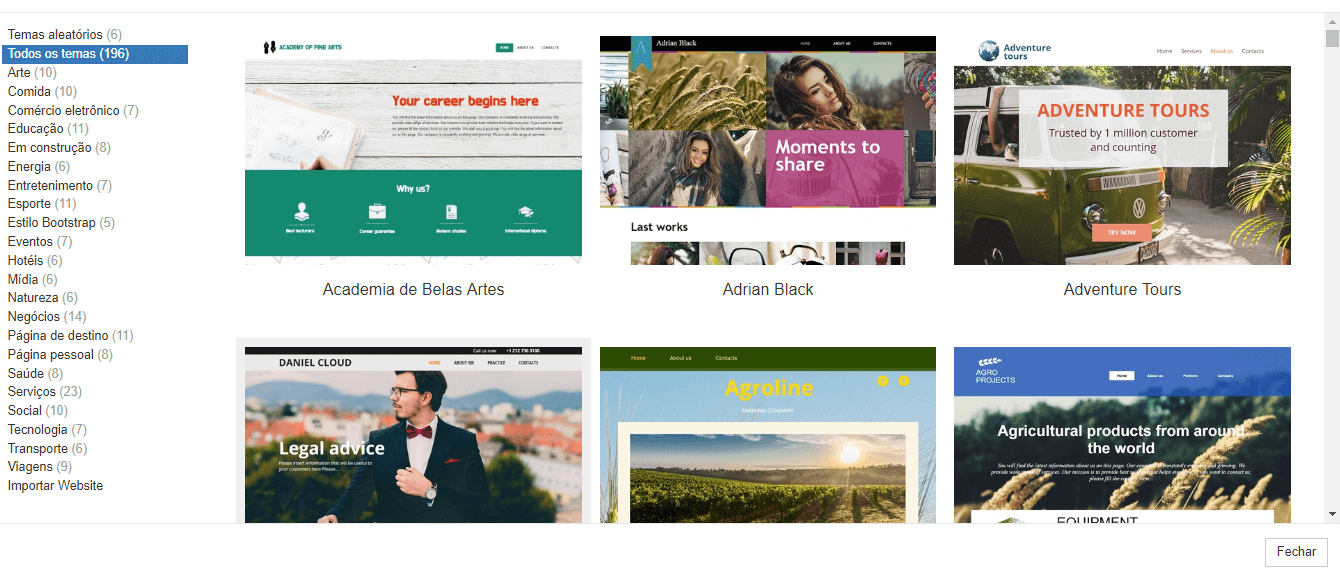
1 – Ao acessar o construtor o primeiro passo é escolher o tema desejado:

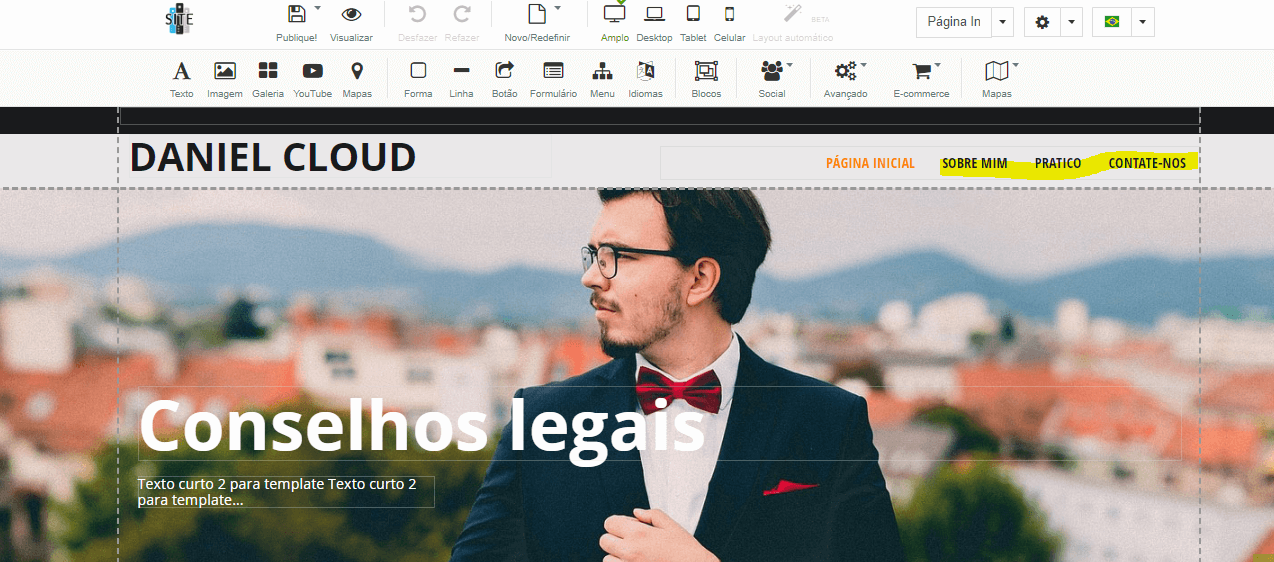
2 – Ao escolher o tema você deverá excluir todos os itens do menu com exceção do primeiro item que pode ser chamado de Página Inicial ou apenas Home:

3 – Click com o botão direito ou click na caneta para ativar o menu escolha Editar Menu, após isto click em cada item do menu e click também no “X” para excluir o item do menu desejado:

4 – Após excluir os itens do menu você deverá criar ancoras na parte do site desejada. Essas ancoras serão ligadas em cada item no menu:

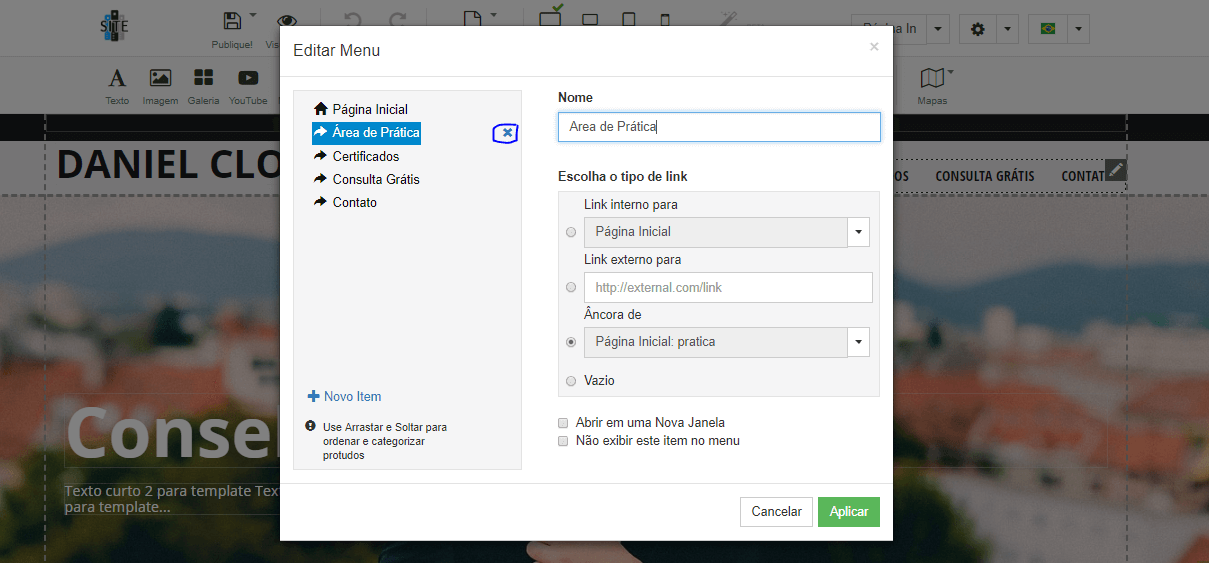
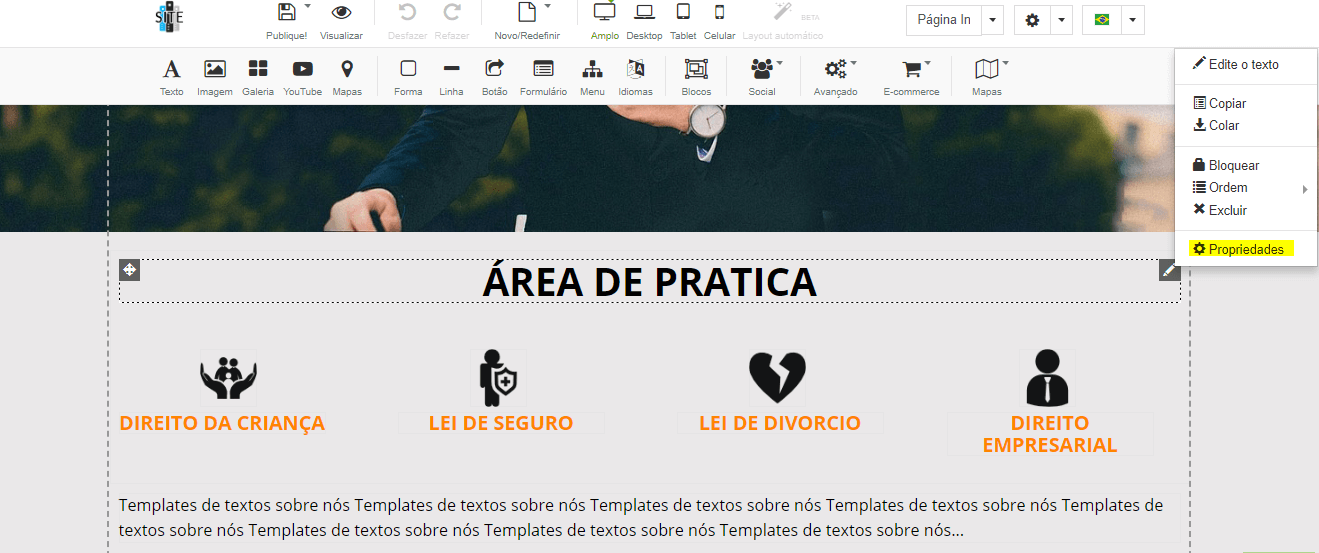
5 – Para criar as ancoras vá em propriedades:

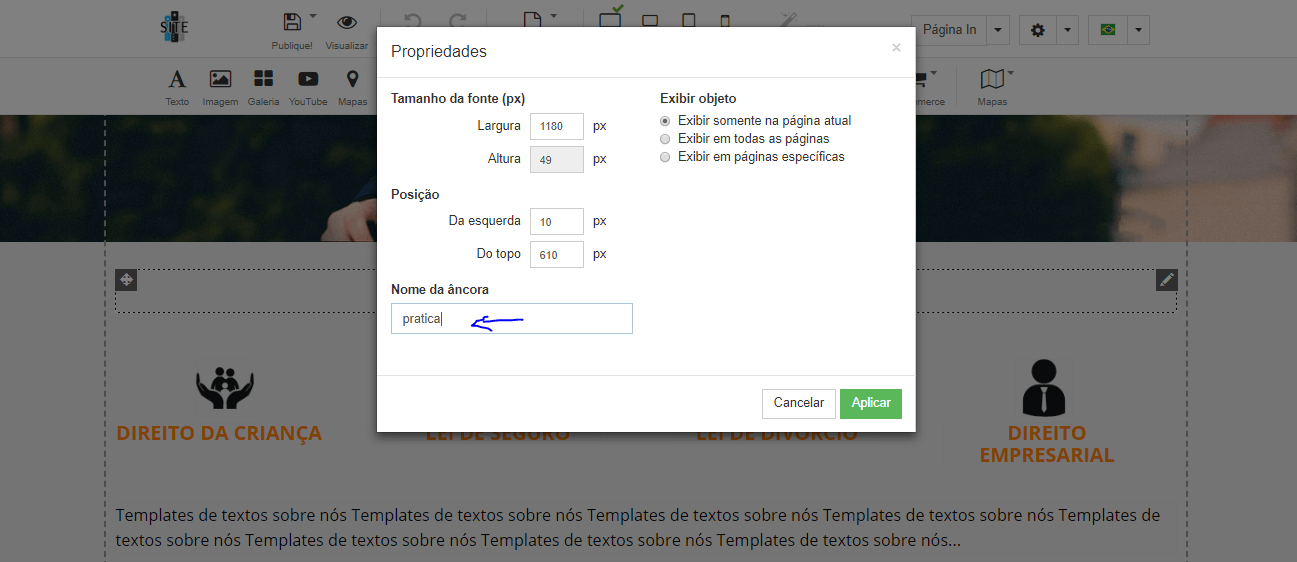
6 – E escolha o nome da âncora desejada, assim como na imagem em anexo:

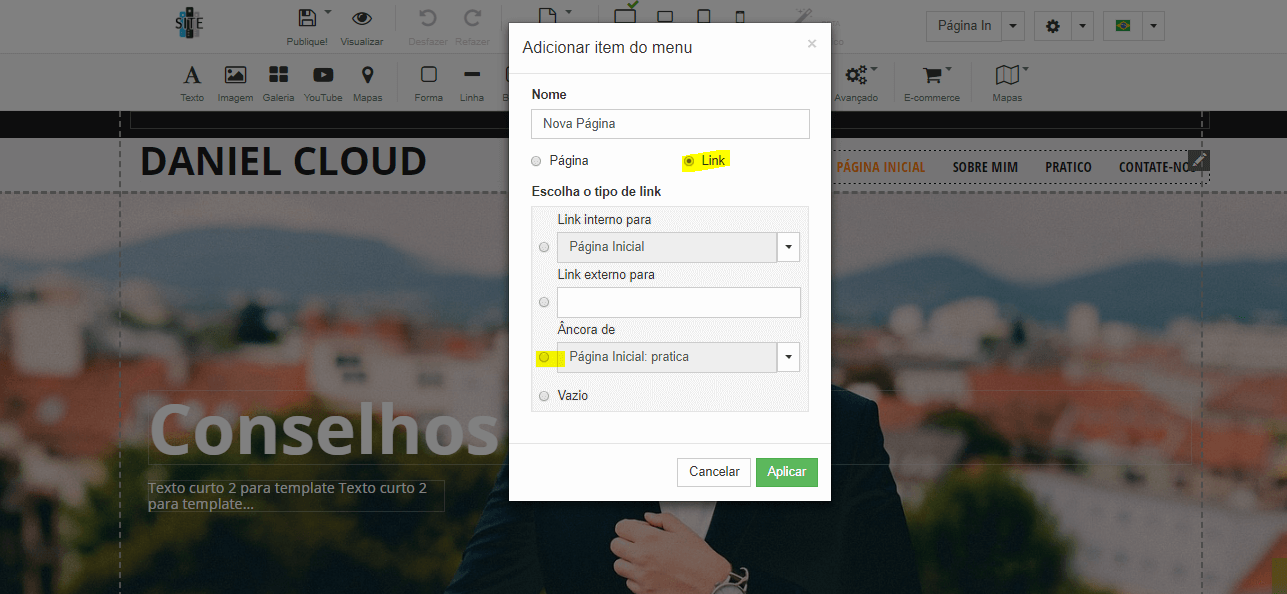
7 – Após criar a âncora vamos criar os itens do menu clicando com o botão direito no menu e clicando em “Novo Item de Menu”, Coloque o Nome do item selecione Link e após isso seleciona âncora de e escolha o nome da âncora que foi criada. Faça isso para cada item novo criado:

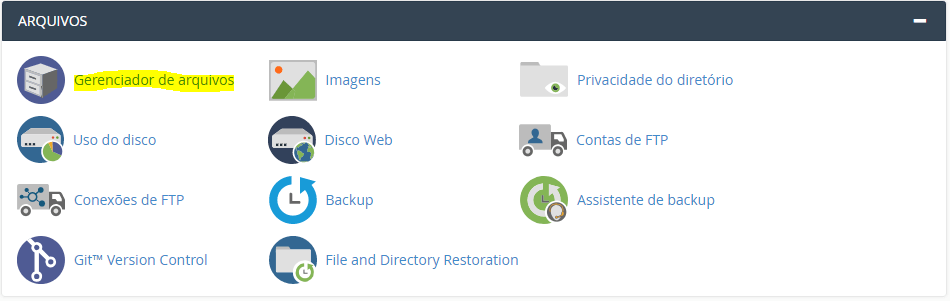
8 – Após criarmos todos os itens do menu devidamente ancorados, publique seu site daí iremos para a parte um pouco complicada, porém fácil de fazer, vamos deixar o menu fixo para quando a página se mover ele ir junto. Vamos no gerenciador de arquivo:

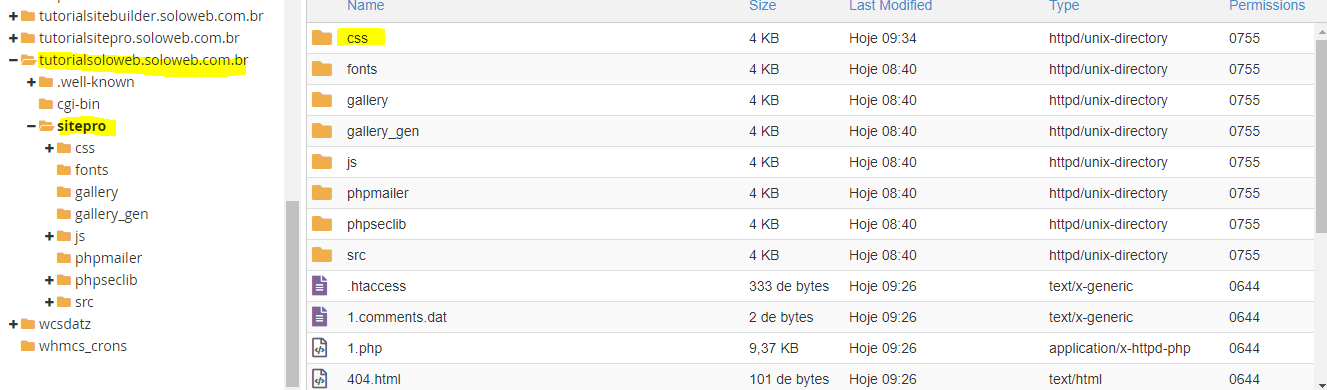
9 – Selecione a pasta para onde foi desenvolvida o site, acesse a pasta “sitepro” e abra a pasta “css”:

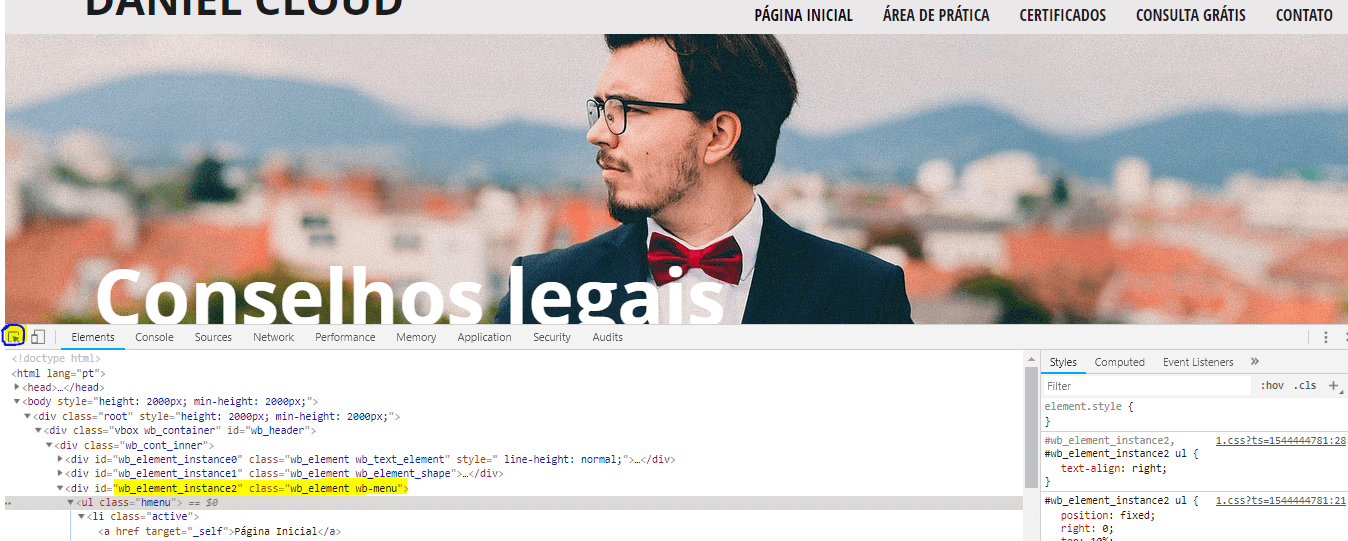
10 – Para descobrir o que deverá ser editado devemos acesse seu site normalmente no navegador, digite crtl+shift+i e irá aparecer a barra de inspeção de elementos(Geralmente esse comando funciona no navegador Google Chrome atualmente o mais utilizado), click com o mouse no ícone que possui uma seta e um quadrado após clicar ele entrará no modo de inspeção de elementos daí é só clicar no menu, para descobrir é simples basta verificar qual o element instance o menu foi criado, geralmente ele vem acompanhando com a class wp_element wb-menu, ele virá no formato, wb_element_instanceX(onde o X deverá ser um número).

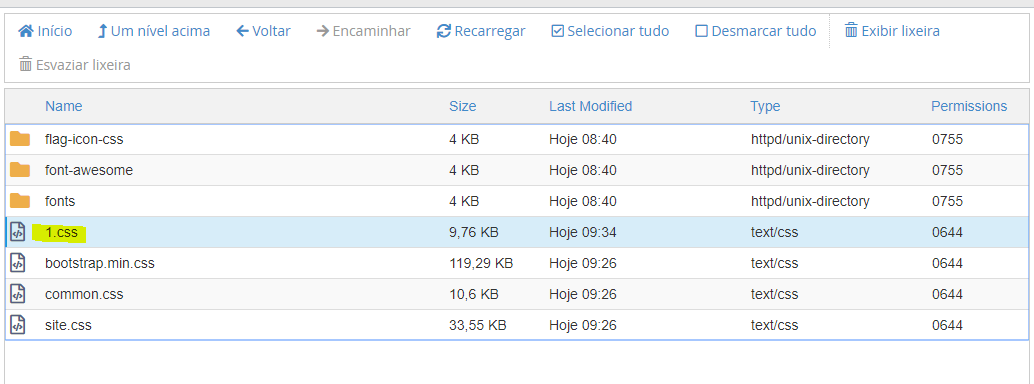
11 – Descobrindo qual o elemento a ser editado vamos voltar no gerenciador de arquivos e editar o arquivo 1.css:

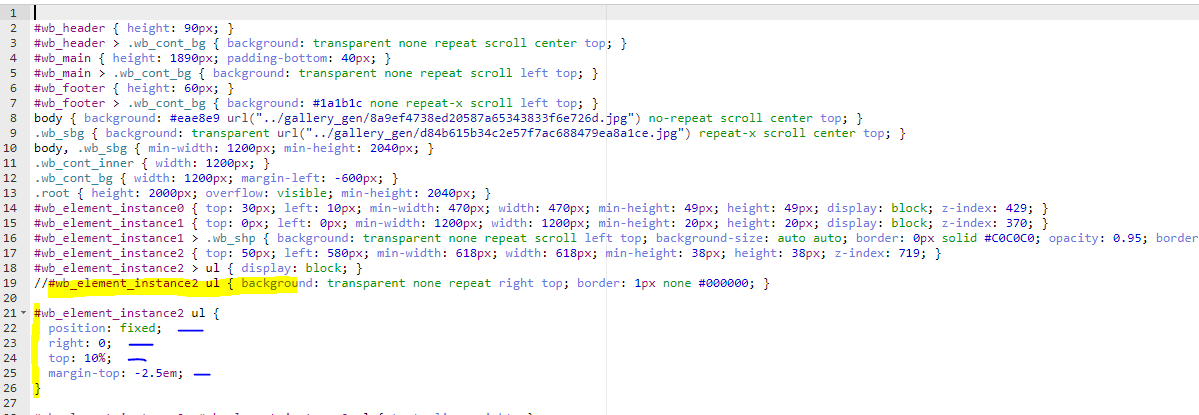
12 – Após clicar acessar o modo de edição de arquivo, procure pelo elemento #wb_element_instancex ul {comandos css} e insira 2 barras para comentar esse elemento, depois insira este código:
–=-=-=-=-=-=—=-=-=-=-=-=—=-=-=-=-=-=—=-=-=-=-=-=—=-=-=-=-=-=—=-=-=-=-=-=—=-=-=-=-=-=—=-=-=-=-=-=-
#wb_element_instance2 ul { position: fixed; right: 0; top: 10%; margin-top: -2.5em; }
–=-=-=-=-=-=—=-=-=-=-=-=—=-=-=-=-=-=—=-=-=-=-=-=—=-=-=-=-=-=—=-=-=-=-=-=—=-=-=-=-=-=—=-=-=-=-=-=-

Salve o arquivo e verifique seu site, se caso o menu ainda continue sem o efeito basta limpar o cache do seu navegador.
Caso ainda possua dúvidas na criação da página OnePage, basta entrar em contato com nossa equipe através de um de nossos canais de atendimento.
Hospedagens a partir de R$5,90 ideal para seu site OnePage. Acesse www.soloweb.com.br.
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br