Criando uma loja virtual simples com o Construtor de Sites
No post de hoje, vamos ensinar passo-a-passo como criar uma loja virtual simples com o nosso construtor de sites.
Em outros posts já falamos um pouco sobre o construtor de sites onde podemos criar seu próprio site com apenas alguns click’s.
Criar sua loja virtual simples não seria um problema também, muitas funções facilitam a criação da mesma, neste tutorial vamos utilizar o pagseguro como meio de pagamento.
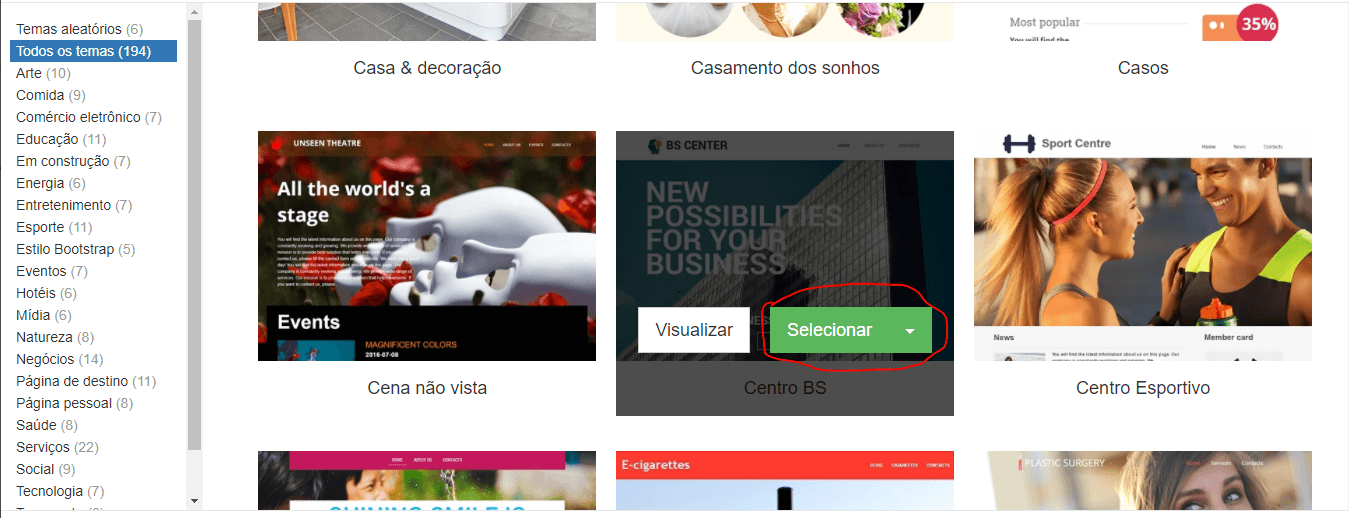
Primeiro iniciamos com a escolha do tema, escolhemos um tema simples para entender melhor cada função oferecido no construtor:

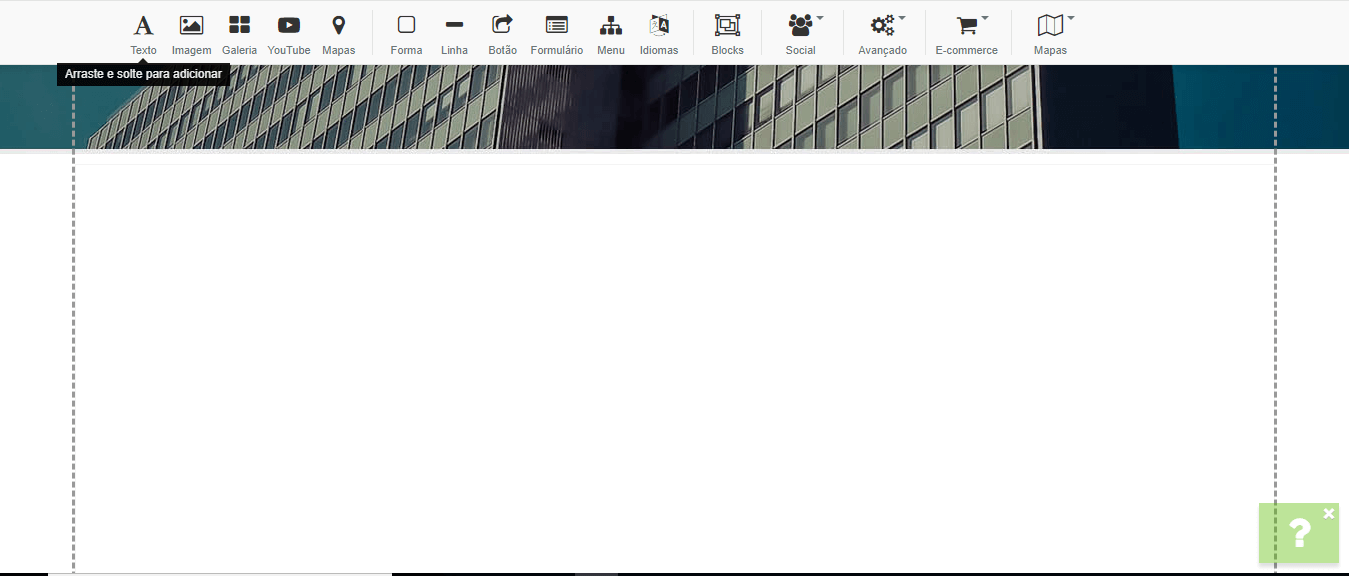
Após escolher o tema desejado(lembrando que já existe tema ecommerce com todas as funções inclusas), vamos limpar parte dele no construtor para inserir a função loja:


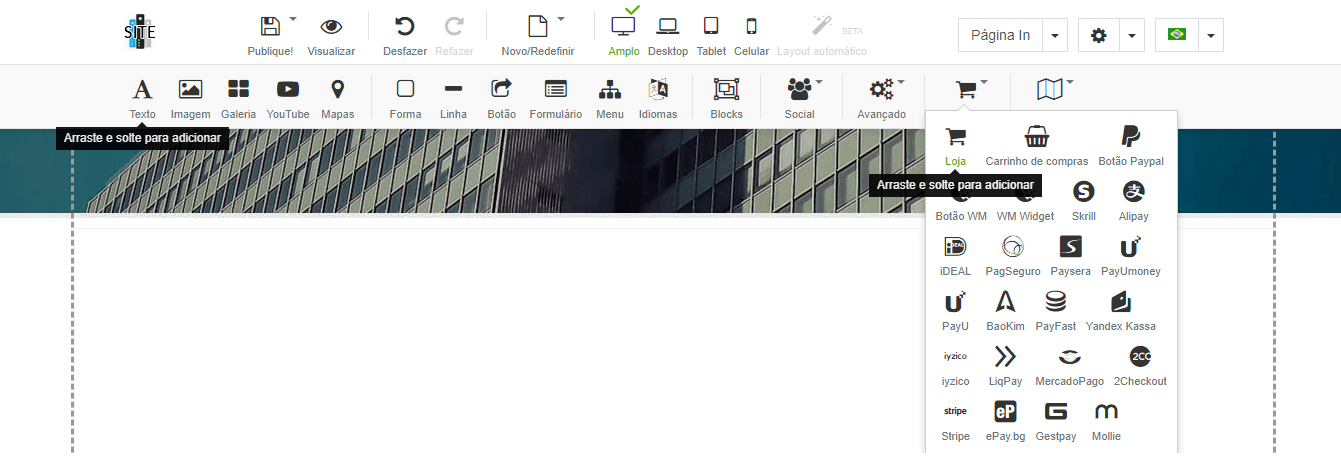
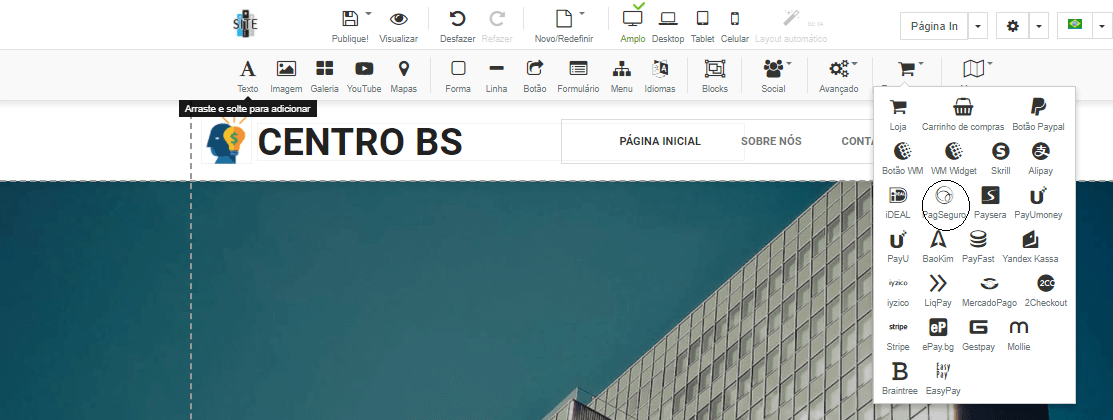
Como pode ser visto a função loja etá logo no ícone acima com um carrinho de compras de super mercado. Poderíamos adicionar a função carrinhos de compra também, mas no tutorial de hoje não iremos utiliza-lo.
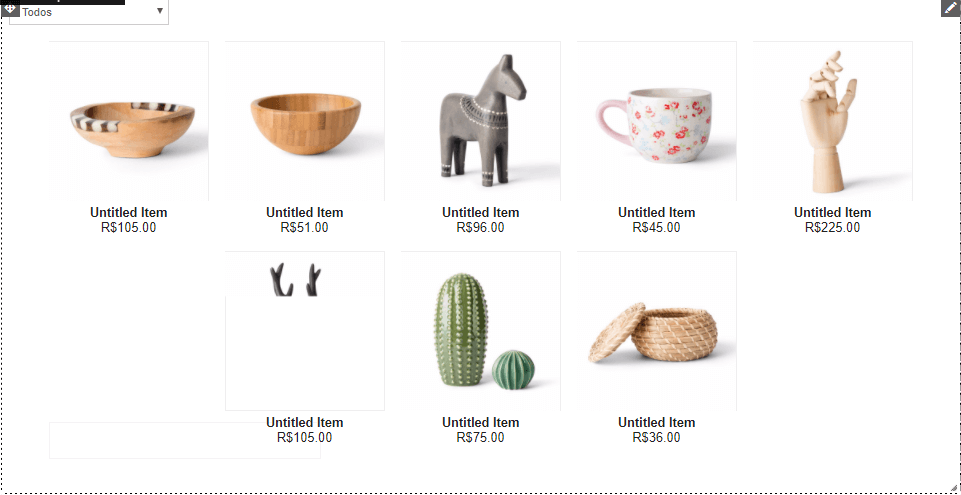
Logo após clicar e arrastar para parte em branco, será visualizado vários itens onde você poderá estar modificando.

Para a modificação dos itens basta clicar duas vezes ou clicar com o botão direito e ir em propriedades.

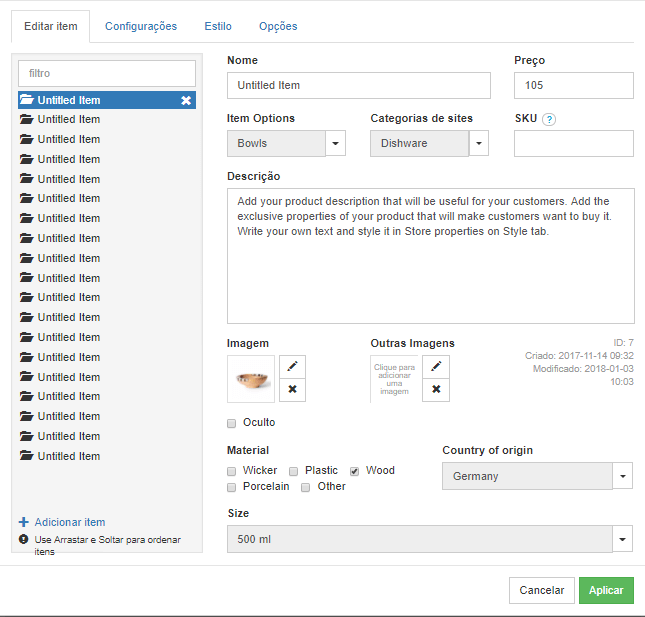
A imagem acima é a tela de configuração de sua loja/produto, todos os itens e comportamento da loja estará presente nesta janela onde vamos estudar cada um e assim configurar a loja do nosso jeito.
- No campo Nome você poderá dar nome ao item por exemplo se estiver vendendo um perfume poderá colocar: “Ferrari Black 60ml”;
- No campo Preço, poderá ser colocado o preço do item, valor numérico com casa decimais poderá ser usado separado com “.” por exemplo: 10.99;
- No campo Items Options é o campo que pode ser personalizado usado geralmente para identificar o tipo do item, por exemplo; Tigela, estatua, perfume, talher, etc;
- No campo Categorias do site você poderá personalizar também, este campo separa a categoria de cada item, por exemplo: Itens de cozinha, Mesa e Banho, Cosméticos, Decoração, etc;
- Na campo SKU, você poderá definir o estoque do material;
- No campo Descrição você descreverá o item de maneira mais técnica para que o cliente possa entender o produto que esta comprando;
- Imagem nessa você pode colocar a imagem em destaque/principal do produto;
- Outras Imagens você poderá adicionar imagens para demonstrar mais o item a venda.
Os campos abaixo da opção oculto são detalhes do item no qual poderemos personalizar cada campo de acordo com o detalhe do item onde vamos falar mais a frente.
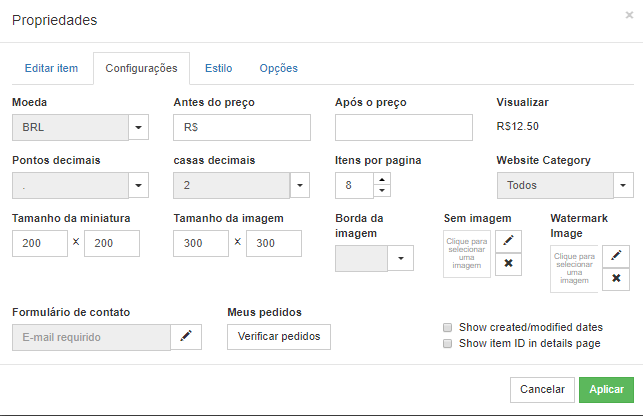
Em configurações iremos personalizar nossa loja, será a maneira que se comportará diante do pedido do cliente.
.
Nesta guia poderemos definir a moeda, Preço de antes e depois numero de casa decimais padrão 2, itens por pagina, entre outros.
Como vamos trabalhar com loja simples não vamos modificar muito esta tela.

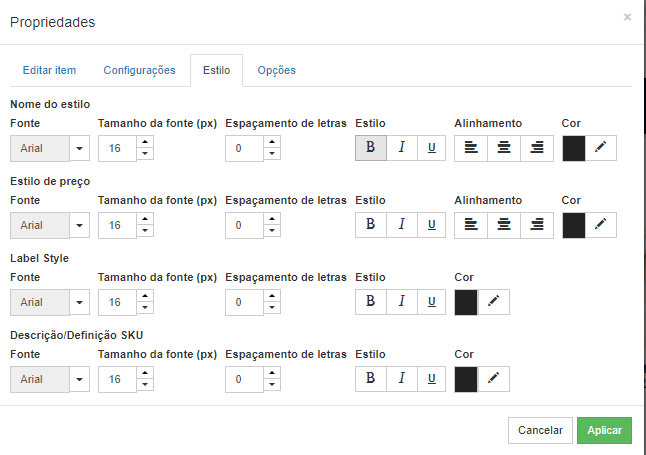
Na guia acima poderemos personalizar o tamanho, cor, estilo, espaçamento e alinhamento da fonte de cada parte da loja eletrônica.

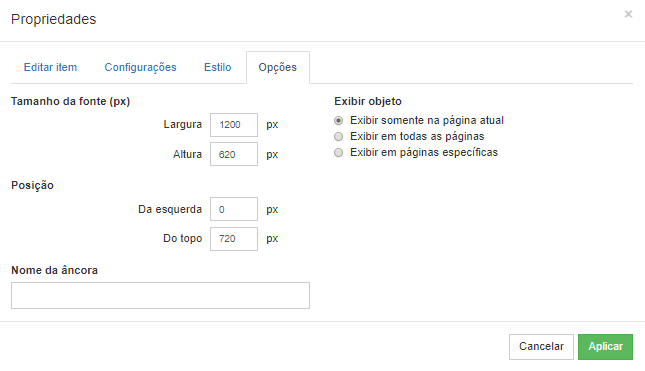
Na imagem acima o desenvolvedor poderá optar em dimensionar o contêiner da loja para encaixar perfeitamente em seu layout escolhido oferecendo opções de exibição para a mesma.

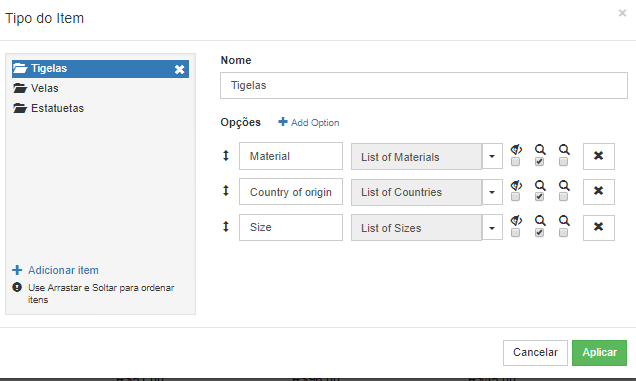
Nesta tela acima vamos falar um pouco sobre as opções do item ou Tipo do Item, nela poderemos criar tipos para o produto como vemos na imagem: tigelas, velas, estatuetas, etc. Na guia opções e add opções você poderá criar descrições que detalham ainda mais o produto dentro desta categoria como mostra a imagem acima.

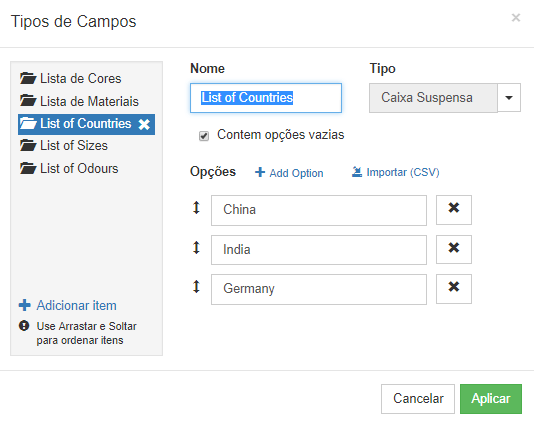
A tela acima mostra quando a opção é criada do zero ou quando você mesmo edita as já existente onde você poderá escolher o Nome da opção do tipo do produto, o tipo no qual vai aparecer a nível de usuário como por exemplo caixa de texto, caixa suspensa(Group box), checagem de produtos(check box), etc.

Após detalhar todos os produtos vamos inserir a forma de pagamento, lembrando novamente que estamos criando uma loja virtual simples sem um painel administrativo onde você deverá controlar suas vendas de forma mais manual. Fazendo checagem de pagamento no painel do modulo de pagamento escolhido, neste caso o pagseguro.
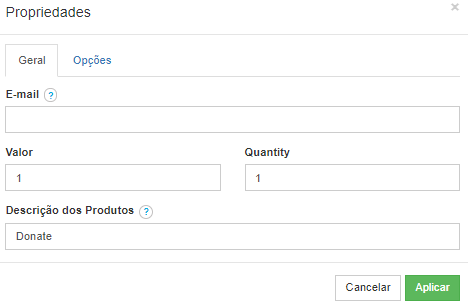
A maneira de inserção é simples, neste caso o pagseguro tem apenas um botão para realização das compras. Você insere o mesmo abaixo do produto escolhido e depois clica duas vezes em cima do botão para configuração onde o painel é simples para configuração assim como mostra a imagem abaixo:

Nesta tela você só colocará o email que esta cadastrado no pagseguro, valor do item que foi colocado o botão do pagseguro, a quantidade a ser vendida em cada click e a descrição do produto, essa deverá ser igual ao nome do produto, então evite nomes de produtos repetidos.
Na guia opção em propriedades do pagseguro não será preciso modificar nada.

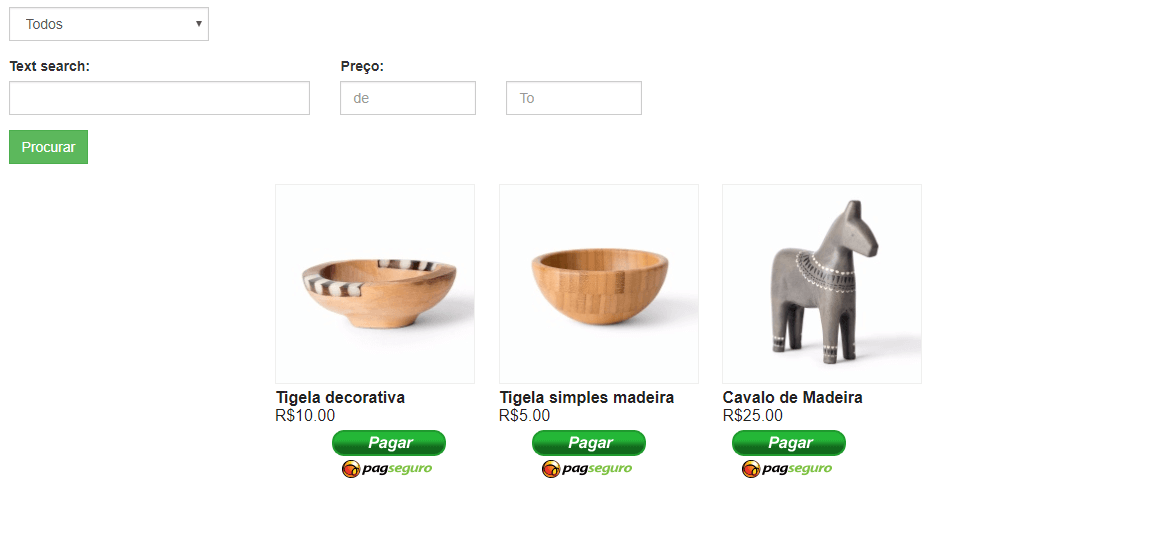
Por fim esta ai sua loja virtual simples com o método de pagamento mais utilizado hoje pelas lojas de comercio eletrônico.
Esperamos ter ajudado você, mas ainda assim está com dúvidas na criação de sites em nosso construtor? Entre em contato com nossa equipe através de nossos canais de atendimento, Whatsapp, Atendimento Online e Chamado.
***Procura por planos que encaixe no seu bolso? A Soloweb tem um perfeito para você
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br