Configurando contêiner Docker para aplicações NodeJS Centos 7
Na dica de hoje vamos ensinar como configurar um contêiner Docker para aplicações NodeJS de maneira simples e prática.
E se precisar de ajuda conte conosco, a SOLOWEB oferece servidores VPS e Dedicados, configuramos seu ambiente de desenvolvimento ou de produção, como também prestamos consultoria em segurança. Faça uma contação acesse: www.soloweb.com.br
Primeiro será necessário instalar o NodeJS e você pode seguir esse tutorial aqui nosso para instalação:
Ele ensina como instalar o NodeJS no CWP mas a instalação poderá ser realizada sem problema no CentOS 7.
Vamos começar agora a criação dos arquivos primeiramente vamos criar a pasta de nossa aplicação que vai receber os arquivos, após criar vamos acessá-la:
$ mkdir appjs_docker
$ cd appjs_dockerAgora crie um arquivo chamado app.js da seguinte maneira:
// import and create an express app
const express = require('express');
const app = express()
// message as response
msg = "Hello world! este é um arquivo nodejs em um container docker.."
// create an end point of the api
app.get('/', (req, res) => res.send(msg));
// now run the application and start listening
// on port 3000
app.listen(3000, () => {
console.log("app running on port 3000...");
})Agora vamos iniciar o projeto:
$ npm initIsso adicionará o arquivo package.json, que contém informações sobre nossos projetos, como scripts, dependências e versões. Ele pedirá o nome do pacote, a versão e muitos outros (pressione enter para escolher todas as configurações por default).
Instale a biblioteca express e nodemon, a biblioteca express ajuda a melhorar o desempenho da aplicação nodejs e a nodemon para restartar o aplicativo caso sofra alguma modificação, para instalar e salvar as dependências no package.json execute o seguinte comando:
$ npm install --save express
$ npm install --save nodemonNa tag scripts do arquivo package.json adicione a seguinte linha, “start”: “nodemon app.js”, o arquivo ficará mais ou menos assim.
{
"name": "docker-example",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"start": "nodemon app.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1",
"nodemon": "^2.0.12"
}
}Com tudo isso nossa aplicação estará pronta e você pode executar-lá para ver se não ocorre nenhum erro:
$ npm run startAgora finalmente vamos iniciar o Docker, vamos criar o arquivo “Dockerfile” na pasta da aplicação que criamos anteriormente no início desta dica, o arquivo Dockerfile deverá conter o seguinte código:
FROM node:latest
WORKDIR /app
COPY package.json /app
RUN npm install
COPY . /app
CMD ["npm", "start"]Uma breve explicação sobre o Dockerfile:
- O FROM leva o nome da imagem base para usar opcionalmente com sua versão.
- WORKDIR informa o diretório que contém os arquivos do aplicativo no contêiner.
- O comando COPY copia o arquivo package.json para o diretório do aplicativo.
- O comando RUN executa o comando fornecido para instalar todas as dependências mencionadas no arquivo package.json.
- Em seguida, COPY é usado para copiar o restante dos arquivos para o diretório do aplicativo no contêiner.
- Por fim, fornecemos o script para executar o aplicativo.
Agora vamos construir a imagem sobre o nosso contêiner:
$ docker build -t docker-container-nodejs .O comando usa o sinalizador -t para especificar o nome da imagem, e então temos que fornecer o endereço onde, então, nosso Dockerfile está situado; uma vez que estamos no diretório enquanto executamos os comandos, podemos usar o ponto, que representa o diretório atual.
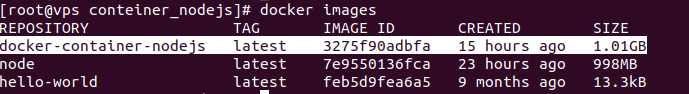
Confirme agora se a imagem foi criada:
$ docker imagesA saída deverá ser aproximadamente essa:

Para executar o docker contêiner com esta imagem, use o seguinte comando:
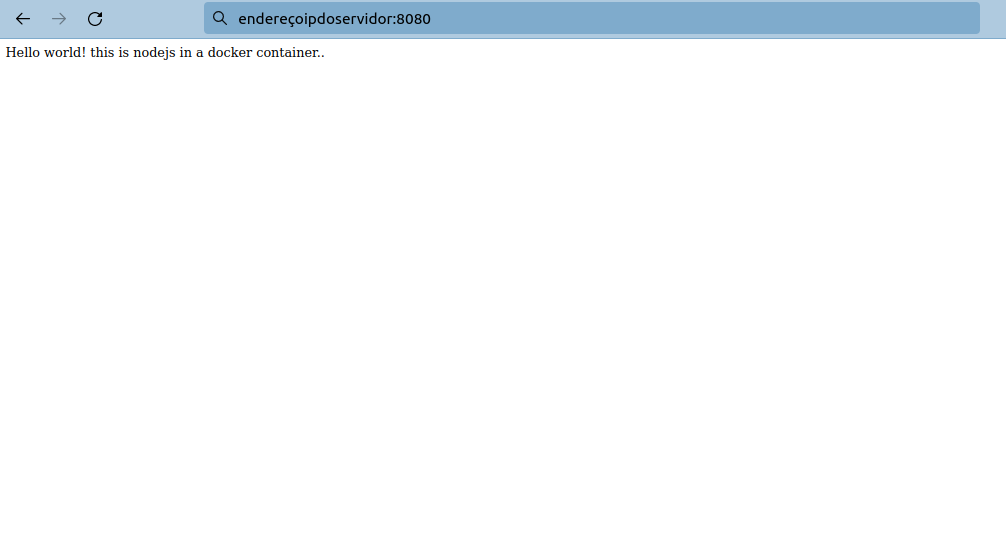
$ docker run -d -p 8080:3000 -v address_to_app_locally:/app docker-container-nodejsE pronto só é testar o endereço em seu navegador colocando o ip:8080.

Pronto agora você pode verificar seu contêiner Docker funcionando normalmente.
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br




