Adicionando filtro dinâmico com JavaScript em suas tabelas
No post de hoje vamos mostrar como construir um filtro simples com JavaScript para filtrar dados de forma dinâmica em tabelas HTML.
Existe centenas de bibliotecas e componentes prontos que faz este mesmo resultado, mas é sempre bom saber implementar sem dependências externas.
Vamos iniciar criando uma tabela simples com alguns dados.
<input type="text" id="campo_busca" onkeyup="busca()" placeholder="Busca pelo nome...">
<table id="tabela_dados">
<tr class="header">
<th style="width:60%;">Nome</th>
<th style="width:40%;">Função</th>
</tr>
<tr>
<td>Carlos Augusto</td>
<td>Ajudante</td>
</tr>
<tr>
<td>Maria Silva</td>
<td>Faxineira</td>
</tr>
<tr>
<td>Joana Amaral</td>
<td>Contadora</td>
</tr>
<tr>
<td>Marcos Gomes</td>
<td>Segurança</td>
</tr>
</table>Atenção para os IDs dado ao campo e tabela que respectivamente foram: campo_busca e tabela_dados. Pois vamos usar eles em seguida.
Com isso criamos nossa tabela que terá a seguinte aparência, bem simples ainda, mas vamos dar, uma melhorada.

Agora vamos escrever nossa função JavaScript para realizar a busca:
<script>
function busca() {
// declaração das variaáveis
var input, filter, table, tr, td, i, txtValue;
input = document.getElementById("campo_busca"); // id do campo de busca
filter = input.value.toUpperCase();
table = document.getElementById("tabela_dados"); // id da tabela
tr = table.getElementsByTagName("tr");
// loop em todas as linhas da tabela e oculte aquelas que não correspondem à consulta de pesquisa
for (i = 0; i < tr.length; i++)
{
td = tr[i].getElementsByTagName("td")[0];
if (td)
{
txtValue = td.textContent || td.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1)
{
tr[i].style.display = "";
}
else
{
tr[i].style.display = "none";
}
}
}
}
</script>Algumas observações:
- Remova toUpperCase() se desejar realizar uma pesquisa com distinção entre maiúsculas e minúsculas.
- Altere tr[i].getElementsByTagName(‘td’)[0] para [1] se desejar pesquisar pela coluna “Função” (índice 1) em vez de “Nome” (índice 0).
Agora vamos melhorar o estilo de nossa tabela.
#campo_busca {
background-image: url('https://cdn-icons-png.flaticon.com/512/1159/1159934.png');
background-position: 10px 12px;
background-repeat: no-repeat;
background-size: 20px;
width: 50px;
font-size: 16px;
padding: 12px 20px 12px 40px;
border: 1px solid #ddd;
margin-bottom: 12px;
}
#tabela_dados {
border-collapse: collapse;
width: 100%;
border: 1px solid #ddd;
font-size: 18px;
}
#tabela_dados th, #tabela_dados td {
text-align: left;
padding: 12px;
}
#tabela_dados tr {
border-bottom: 1px solid #ddd;
}
#tabela_dados tr.header, #tabela_dados tr:hover {
background-color: #f1f1f1;
}Com o estilo melhorado…

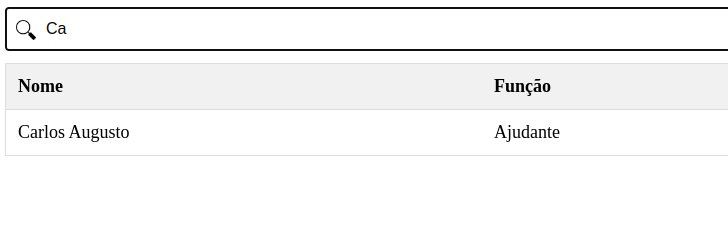
E agora testando a busca:

E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br




