Tags HTML que ajudam e talvez não conheça
Nesta postagem, vamos mostrar algumas tags HTML novas e úteis que são adicionadas ao HTML5 para ajudar a escrever código fácil e rápido para criar sites dinâmicos, envolventes e eficazes.
Precisando de ajuda com seu site ou hospedagem do site, entre em contato conosco, acesse https://soloweb.com.br
Vamos a nossa dica de hoje.
dialog
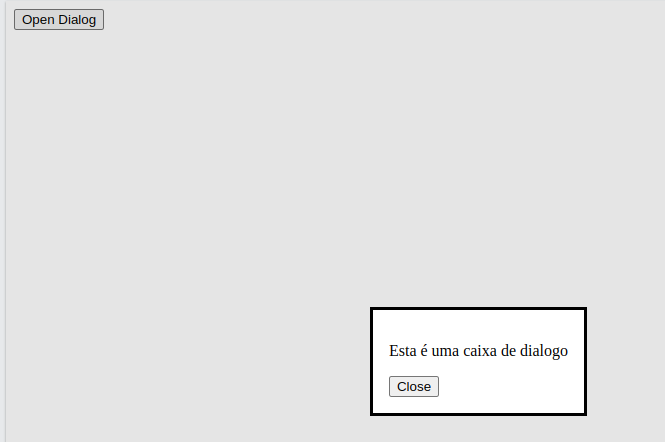
Agora você pode criar facilmente uma caixa de diálogo ou janela pop-up com a tag <dialog>. É uma ótima maneira de criar diálogos modais personalizados sem depender muito de JavaScript.
<dialog id="myDialog">
<p>Esta é uma caixa de dialogo</p>
<button onclick="document.getElementById('myDialog').close()">Close
</button>
</dialog>
<button onclick="document.getElementById('myDialog').showModal()">Open Dialog
</button>
template
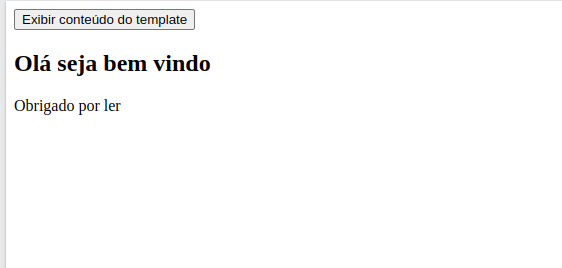
A tag <template> é usada como um contêiner para armazenar conteúdo do lado do cliente que você não deseja exibir quando a página for carregada. Este conteúdo pode ser clonado e inserido no documento usando JavaScript
<button onclick="showContent()">Exibir conteúdo do template</button>
<template>
<h2>Olá seja bem vindo</h2>
<p>Obrigado por ler</p>
</template>
<script>
function showContent() {
let temp = document.getElementsByTagName("template")[0];
let clon = temp.content.cloneNode(true);
document.body.appendChild(clon);
}
</script>
picture
Ao usar a tag <picture> você pode definir múltiplas fontes para uma imagem, e o navegador escolhe a melhor com base no tamanho da tela, resolução. Isto é particularmente útil para design responsivo
<picture>
<source media="(min-width:650px)" srcset="https://soloweb.com.br/blog/wp-content/uploads/2024/05/WhatsApp-Image-2024-05-18-at-08.21.36.jpeg">
<source media="(min-width:465px)" srcset="https://soloweb.com.br/blog/wp-content/uploads/2024/05/WhatsApp-Image-2024-05-18-at-08.21.36.jpeg">
<img src="https://soloweb.com.br/blog/wp-content/uploads/2024/05/WhatsApp-Image-2024-05-18-at-08.21.36.jpeg" alt="soloweb" style="width:auto;">
</picture>
meter
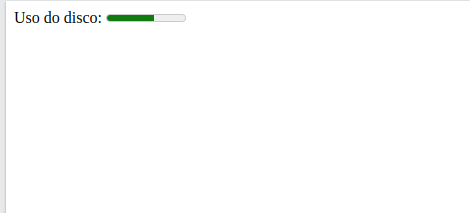
A tag <meter> pode ser usada para representar uma medida escalar dentro de um intervalo conhecido, como o uso do disco ou a relevância do resultado de uma consulta. Ajuda a exibir visualmente os valores dentro de um intervalo.
<label for="diskUsage">Uso do disco:</label>
<meter id="diskUsage" value="0.6">60%</meter>
output
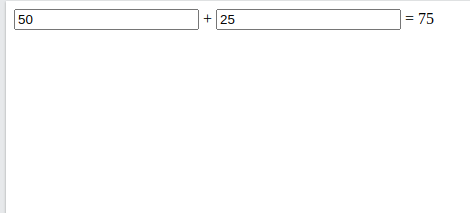
A tag <output> representa o resultado de um cálculo. Pode ser usado com JavaScript para exibir o resultado de um cálculo.
<form oninput="result.value=parseInt(a.value)+parseInt(b.value)">
<input type="number" id="a" value="50"> +
<input type="number" id="b" value="25"> =
<output name="result" for="a b">75</output>
</form>

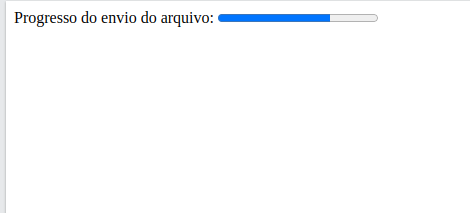
progress
A tag <progress> representa o andamento da conclusão de uma tarefa , como um download ou upload de arquivo
<label for="fileProgress">Progresso do envio do arquivo:</label>
<progress id="fileProgress" value="70" max="100">70%</progress>
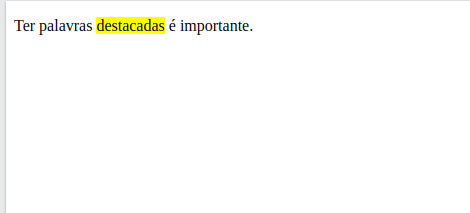
mark
A tag <mark> é usada para destacar o texto. É particularmente útil para páginas de resultados de pesquisa onde você deseja destacar o texto correspondente
<p>Ter palavras <mark>destacadas</mark> é importante.</p>
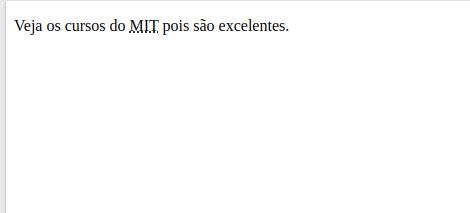
abbr
A tag <abbr> é utilizada para definir uma abreviatura ou sigla, fornecendo uma descrição completa no atributo title
<p>Veja os cursos do <abbr title="Instituto de Tecnologia de Massachusetts">MIT</abbr> pois são excelentes.</p>
time
A tag <time> é usada para representar datas, horários ou durações. É útil para tornar seus dados relacionados ao tempo legíveis por máquina.
<p>Horario de início as <time datetime="20:00">08:00 PM</time>.</p>
bdi
A tag <bdi> é usada para isolar uma parte do texto que pode estar formatada em uma direção diferente de outro texto fora dele. Ele garante que o seu conteúdo da web permaneça consistente e legível, independentemente dos idiomas ou direções do texto envolvidos.
<ul>
<li>Product: <bdi>ABC1234</bdi></li>
<li>Product: <bdi>مرحبا5678</bdi></li>
</ul>
wbr
A tag <wbr> especifica onde o texto pode ser dividido em uma nova linha , se necessário. Isso é útil para palavras longas ou URLs.
<p>Estes texto contem uma url que deve ter sua quebra de linha no local correto https://soloweb.com.br/blog<wbr>/2024/05/18/sdkman-para-desenvolvedores-guia-de-instalacao-e-uso/ para facilitar a leitura</p>main
A tag <main> é utilizada para especificar o conteúdo principal do documento. Deve ser usado apenas uma vez por página e exclui conteúdo repetido em documentos, como cabeçalhos, rodapés, navegação e barras laterais.
<main>
<h1>Bem vindo ao blog da SOLOWEB</h1>
<p>Dicas e tutoriais diariamente</p>
</main>figcaption
A tag <figcaption> serve para fornecer legenda à figura.
<figure>
<img src="https://soloweb.com.br/blog/wp-content/uploads/2024/05/WhatsApp-Image-2024-05-18-at-08.21.36.jpeg" alt="post imagee">
<figcaption>Imagem de um post da SOLOWEB</figcaption>
</figure>
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br




