Soloweb Dicas – Plugin WordPress PWA(Progressive Webs Apps)
Antes de instalar e configurar o plugin vamos entender um pouco sobre o que é PWA, uma explicação rápida.
“Progressive Web App. Progressive Web App (PWA) é um termo usado para denotar uma nova metodologia de desenvolvimento de software. Ao contrário dos tradicionais aplicativos, um Progressive Web App pode ser visto como uma evolução híbrida entre as páginas da web regulares (ou sites) e um aplicativo móvel.”
Veja neste site alguns exemplos de PWAs, acesse PWA ROCKS
O PWA faz com que os sites trabalhem também com um controle de cache e faz com que páginas possam ser acessadas offline, além de outras funcionalidades e a ideia é aplicações PWA estejam sempre evoluindo com novos recursos e os navegadores implementando e dando suporte a estas novas funcionalidades.
Se desejar transformar seu site num PWA ou desenvolver a sua, a SOLOWEB tem o plano ideal para você.
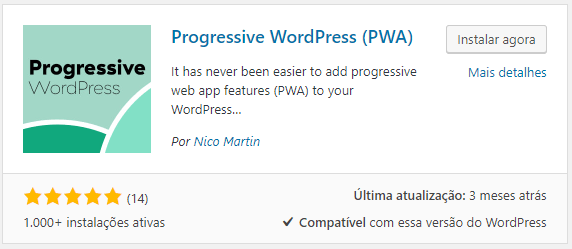
Agora que tivemos uma breve explicação do que é PWA, então vamos falar do plugin WordPress muito utilizado que é o “Progressive WP” a instalação dele como de todo plugin é fácil, basta ir em adicionar plugin e procurar pelo nome do mesmo Progressive WP:

Clica em instalar agora e pronto, é só ativar.
Depois de ativo vamos configura-lo para funcionamento. No menu admin apareceu uma opção “Progressive WP” coloque o mouse em cima da mesma e click na opção “Add to Homescreen”:
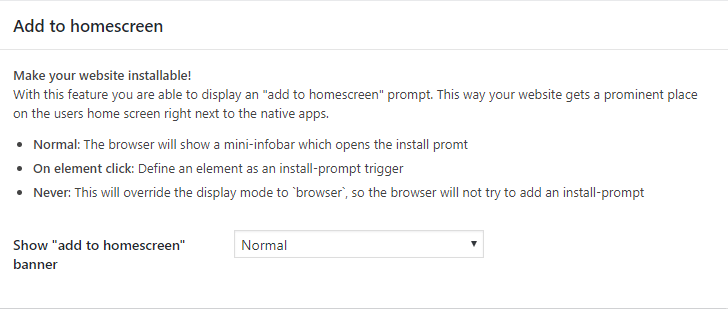
Nessa tela vamos configurar o comportamento do site para PWA tornando-o ele instalável. São três opções existentes.
Normal: O navegador mostrará um mini-infobar que abre o promt de instalação.
On element click: Defina um elemento como um gatilho de prompt de instalação.
Never: Isto irá sobrescrever o modo de exibição para `browser`, então o navegador não tentará adicionar um prompot de instalação.

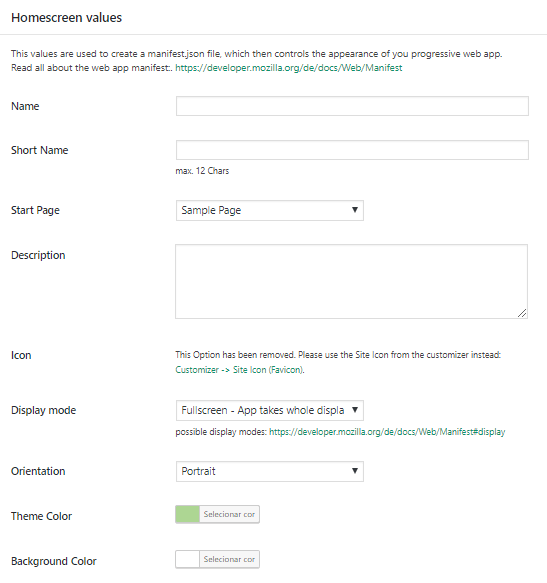
Após selecionar o item desejado, deixaremos em normal vamos para Homescreen Values

Preencha os campos com a configuração desejada para comportamento do seu PWA.
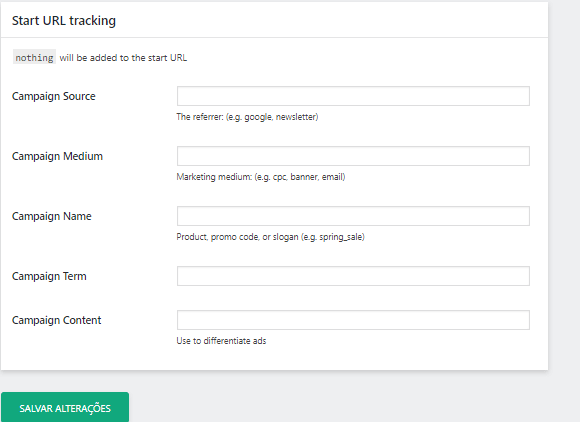
Mais em baixo haverá uma configuração de campanha vamos deixar em branco:

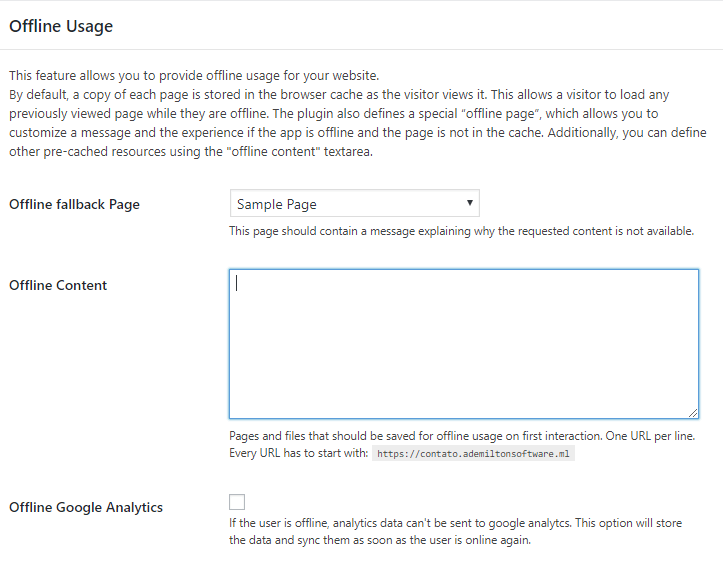
Salvamos as configurações e vamos para segunda tela Offline Usage, vamos traduzir ao pé da letra:
“Esse recurso permite que você forneça o uso off-line de seu website. Por padrão, uma cópia de cada página é armazenada no cache do navegador, conforme o visitante a visualiza. Isso permite que um visitante carregue qualquer página visualizada anteriormente enquanto ela estiver off-line. O plug-in também define uma “página off-line” especial, que permite personalizar uma mensagem e a experiência se o aplicativo estiver off-line e a página não estiver no cache. Além disso, você pode definir outros recursos pré-armazenados em cache usando a área de texto ‘conteúdo offline’.”

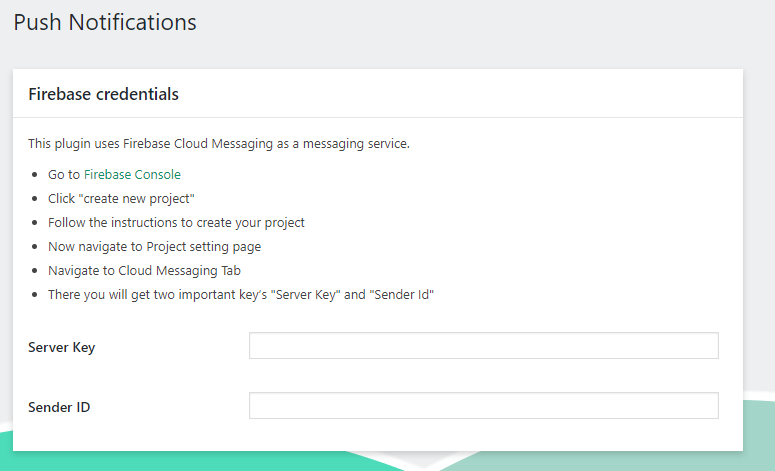
Por ultimo vamos configurar o Firebase para funcionamento das notificações:

Para criar a Server Key e a Sender ID basta acessar o link > https://console.firebase.google.com/u/0/?hl=pt-br&pli=1 e seguir os passos citados na tela, após salvar as keys aparecerá opções onde você poderá inicialmente apena ativar o botão de notificação.
Pronto agora que conheceu um pouco mais sobre PWA, que tal colocar em prática, acesse o site da SOLOWEB, escolha seu plano e precisando de ajuda conte conosco.
Precisando de hospedagem para seu PWA? Acesse www.soloweb.com.br e veja nossos planos de hospedagem a partir de R$5,90.
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br