Construindo uma extensão do Google Chrome para obter cotação do dólar
O Google Chrome é um dos navegadores de internet mais utilizado no planeta e este oferece um recurso que o permite expandir suas funcionalidades infinitamente, este recurso chama-se extensão. E por meio dela podemos criar funcionalidades para diversos fins.
O que é uma extensão do Chrome?
Uma extensão do Chrome é um programa instalado no navegador Chrome que aprimora a funcionalidade do navegador. Você pode criar um facilmente usando tecnologias da Web como HTML, CSS e JavaScript.
Criar uma extensão chrome é semelhante a criar um aplicativo da web, mas requer um manifest.json arquivo que discutiremos na última seção deste post.
Como será nossa extensão do Chrome?
Será uma extensão simples que mostrará a cotação atual do dólar a partir de uma requisição a uma API, mas a partir deste pequeno exemplo simples, poderá criar projeto maiores e com inúmeras funcionalidades.

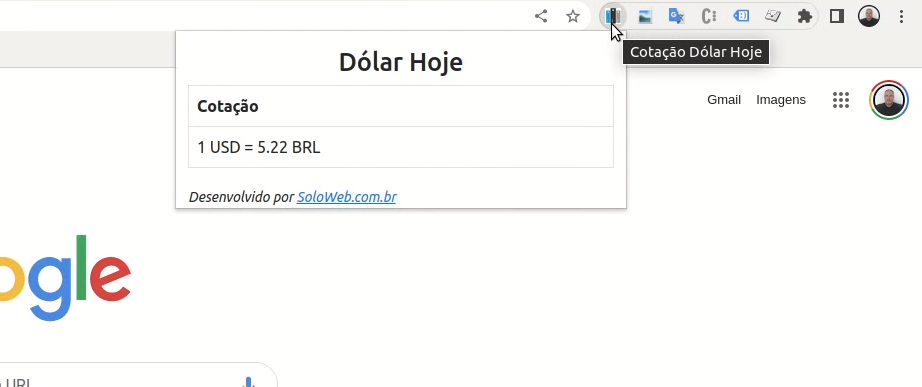
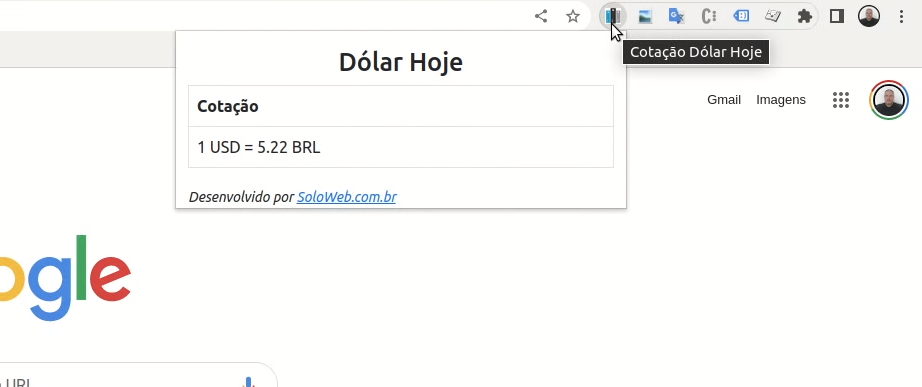
Observe o icone da nossa extensão agora fixada em nosso navegador e ao clicar mostra a cotação atual do dólar.
Então vamos à construção da nossa extensão.
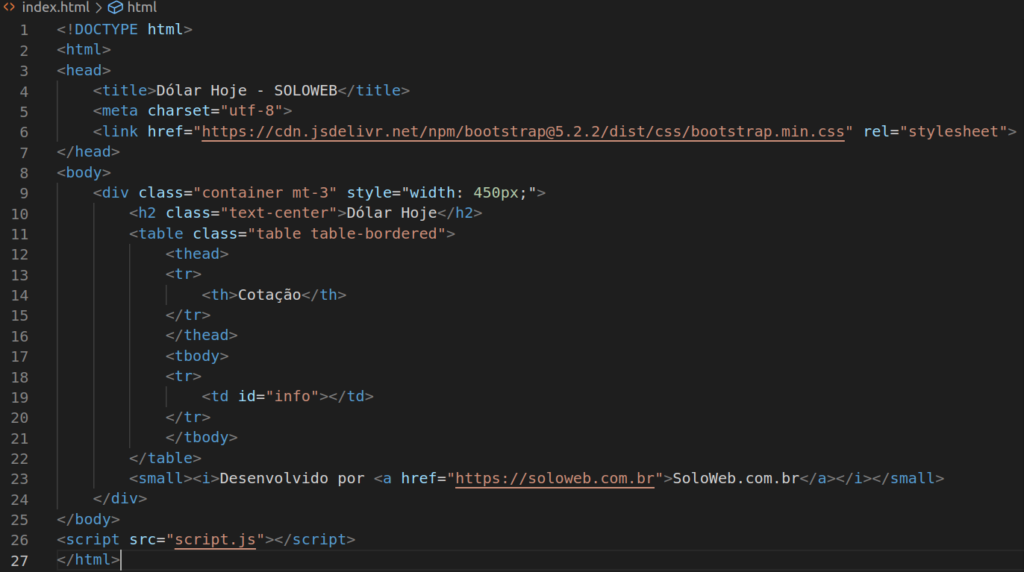
Vamos primeiro criar nosso arquivo HTML, e chama-lo de index.html com o seguinte conteúdo inicial.
<!DOCTYPE html>
<html>
<head>
<title>Dólar Hoje - SOLOWEB</title>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>Definimos apenas o cabeçalho com o título e o carregamento da biblioteca css bootstrap.
Agora vamos criar o corpo do nosso html.
<body>
<div class="container mt-3" style="width: 450px;">
<h2 class="text-center">Dólar Hoje</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>Cotação</th>
</tr>
</thead>
<tbody>
<tr>
<td id="info"></td>
</tr>
</tbody>
</table>
<small><i>Desenvolvido por <a href="https://soloweb.com.br">SoloWeb.com.br</a></i></small>
</div>
</body>Definimo apenas uma estrutura básica com uma TABLE e uma TR onde iremos carregar o conteúdo da API que vamos requisitar a cotação do dólar.
Para finalizar vamos concluir nosso html com o carregamento do nosso arquivo javascript.
<script src="script.js"></script>
</html>Nosso arquivo html está concluído e ficará algo como isso:

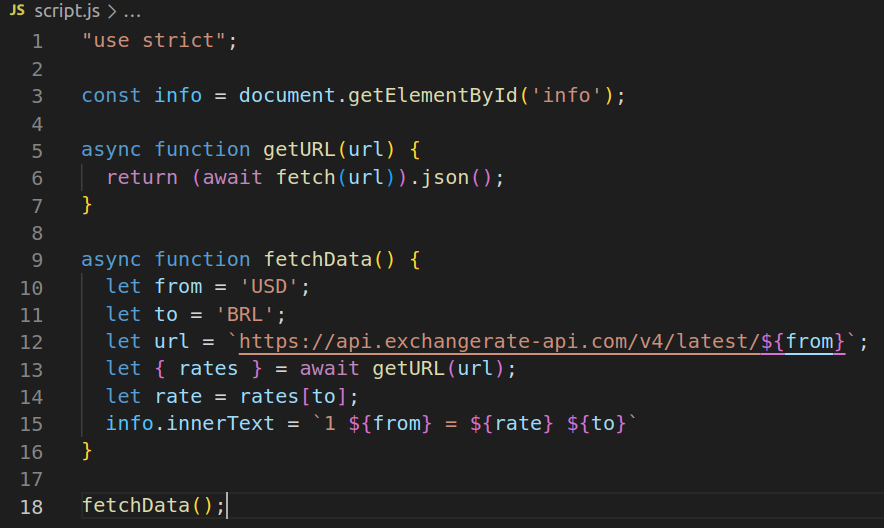
Com a conclusão do nosso HTML, vamos agora codificar nosso arquivo javascript, chamado de script.js
"use strict";
const info = document.getElementById('info');
async function getURL(url) {
return (await fetch(url)).json();
}
async function fetchData() {
let from = 'USD';
let to = 'BRL';
let url = `https://api.exchangerate-api.com/v4/latest/${from}`;
let { rates } = await getURL(url);
let rate = rates[to];
info.innerText = `1 ${from} = ${rate} ${to}`
}
fetchData();Nosso javascript é bem simples e em resumo:
- Ativa o modo strict ao javascript;
- Criamos uma constante onde obtemos a TR do nosso HTML para usar posteriormente;
- Criamos uma função assíncrona para fazer o fetch a URL da nossa API;
- Criamo mais uma função assíncrona que em seguida vamos chama-la para processa a requisisão;
Ficando assim nosso código.

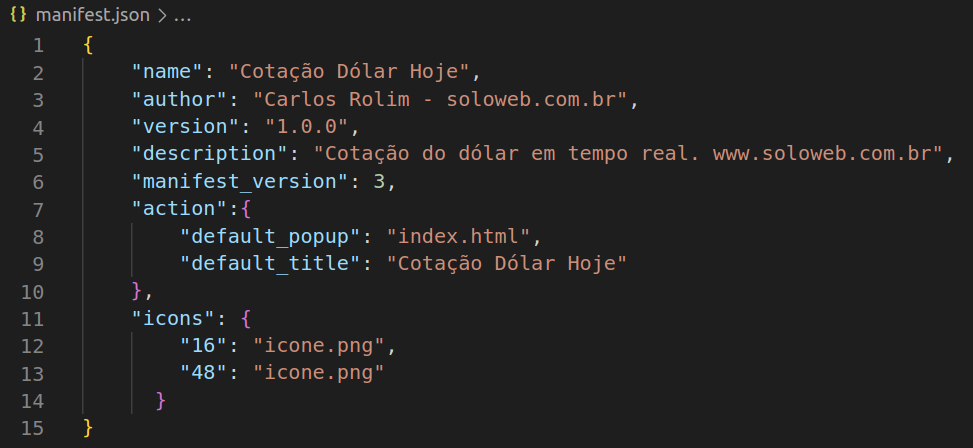
A próxima etapa agora é criar e codificar o arquivo manifest.json
Arquivo manifest.json
Como discutimos anteriormente, criar uma extensão do Chrome é semelhante a criar qualquer aplicativo da web. A única diferença é que a extensão do Chrome requer um manifest.json arquivo onde guardamos todas as configurações.
O arquivo manifest.json contém todas as informações necessárias para criar a extensão do Chrome. É o primeiro arquivo que a extensão verifica e tudo é carregado a partir deste único arquivo.
{
"name": "Cotação Dólar Hoje",
"author": "Carlos Rolim - soloweb.com.br",
"version": "1.0.0",
"description": "Cotação do dólar em tempo real. www.soloweb.com.br",
"manifest_version": 3,
"action":{
"default_popup": "index.html",
"default_title": "Cotação Dólar Hoje"
},
"icons": {
"16": "icone.png",
"48": "icone.png"
}
}
Nosso manifest.json arquivo contém o valor de name, version, description, manifest_version(3 neste caso, que é a versão mais recente do manifesto), author, e action. No campo de ação, há o valor para o default_popupqual contém o caminho para o arquivo HTML que está index.html neste exemplo.
Você pode dar uma olhada aqui para ver todas as configurações de um manifest.json arquivo.
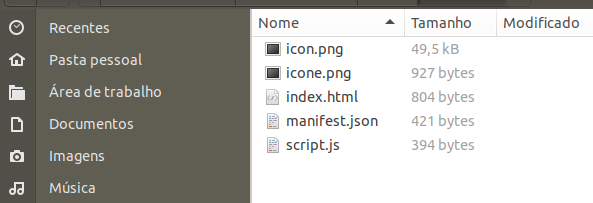
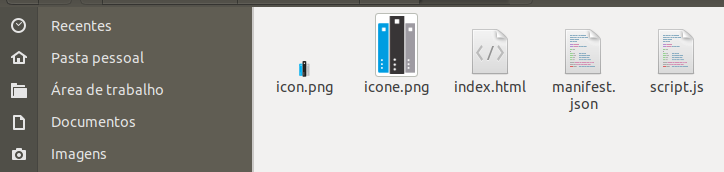
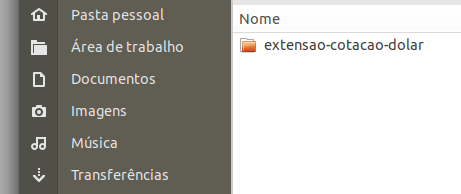
A pasta que conterá sua extensão ficará algo como isso:


Chegou a hora de instalar nossa extensão.
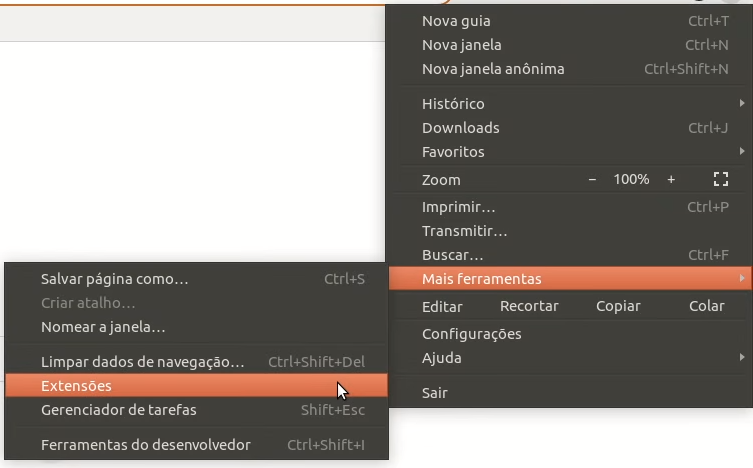
Agora, como também adicionamos o arquivo manifest.json, estamos prontos para adicionar este projeto como uma extensão em nosso navegador Chrome. Para adicionar sua nova extensão acesse as configurações do navegador, selecione a opção “Mais ferramentas” e depois “Extensões“.

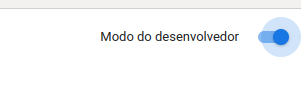
Em seguida ative o “Modo desenvolvedor”

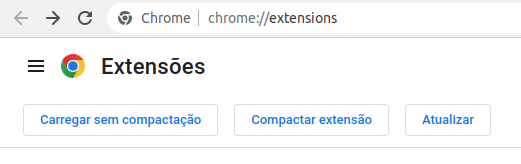
Agora selecione a opção “Carregar sem compactação”.

Em seguida, selecione a pasta da sua extensão.

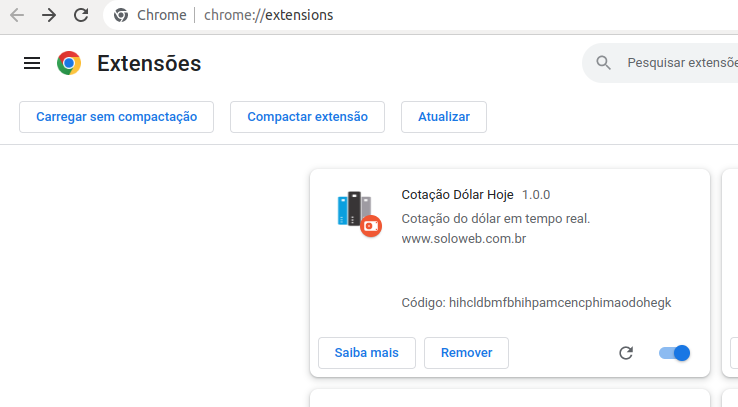
Pronta, se tudo está correto, sua extensão será instalada.
Esta extensão funciona apenas no seu navegador. Se você deseja publicá-lo na Chrome Web Store, pode seguir este link .

Nossa extensão em ação.

Concluindo, como falamos extensão no Google Chrome nos permite adicionar funcionalidades infinitas ao nosso navegado, este foi apenas um exemplo simples com uma funcionalidade básica, no entanto, poderá criar funcionalidades incríveis, basta olhar os milhares de extensões disponíveis no Crhome.
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br