Como criar uma área Widget em qualquer tema no WordPress
Na dica de hoje vamos ensinar como criar uma área Widget no seu tema no WordPress. A dica é bem simples e isso vai lhe ajudar bastante para trabalhar seu tema com personalização de funções que você deseja adicionar no site.
Precisando de uma hospedagem de site ou de um servidor personalizado, seja para ambiente de desenvolvimento ou de produção para seu site, ou sistema? E com um suporte de especialistas, que ti, ajudam a resolver os problemas o mais rápido possível? A SoloWeb tem o prazer em ti, ajudar com isso. Entre em contato conosco e faça uma cotação agora mesmo, acesse: www.soloweb.com.br.
Passo 1
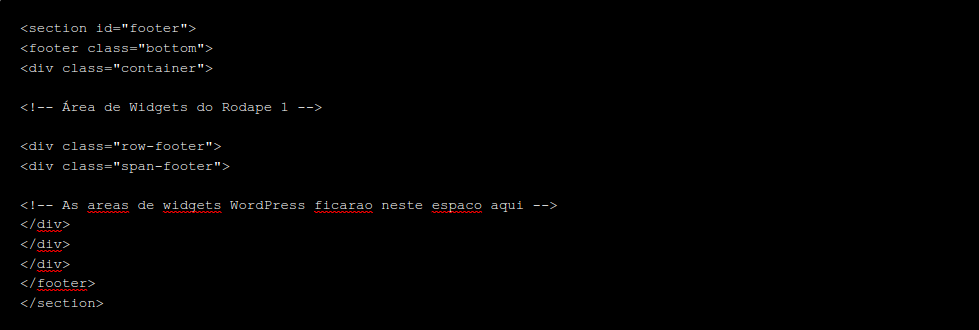
Para iniciar vamos supor que você deseja trabalhar com o rodapé do seu tema. Para trabalhar nele precisamos editar o arquivo footer.php la você vai adicionar a área que receberá seu Widget. Como no exemplo abaixo:

Se o rodapé do seu tema possui uma estrutura diferente, você poderá salvar o arquivo e criar outro novo com essa estrutura. Porém, deve-se analisar cada caso e sempre prefiro adicionar a estrutura Widget no arquivo original do tema.
Passo 2
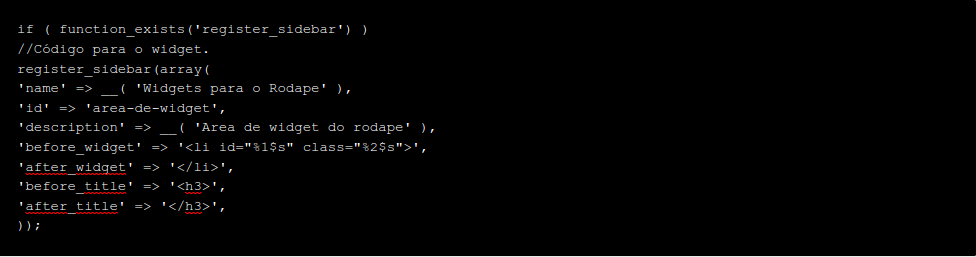
Agora que você reservou a área Widget no arquivo footer do seu tema, crie ou adicione no arquivo functions.php a área que você deseja com o comando register_sidebar(). A função possui a seguinte estrutura:

- name = é o nome da área de widget. Você verá esse nome na página de administração do WordPress quando entrar na opção Aparência -> Widgets.
- id = o nome único da área de widget dentro do WordPress. É aconselhável que não use caracteres especiais para compor o nome
- description = uma descrição para a área de widget. Aparece logo abaixo do nome
- before_widget e after_widget = tags html que aparecerão antes e depois da área. São úteis se você quiser estilizar a área de widget
- before_title e after_title = tags html usadas para o título da área
Com essa estrutura criada você deverá observar que na área de Widgets do seu WordPress possuirá um novo Widget que você criou a partir desta função.
Passo 3
Com a função criada vamos voltar no arquivo footer.php e chamar o Widget que foi criado para dentro da área que você reservou no arquivo footer do tema:
<?php if ( is_active_sidebar( 'area-de-widget' ) ) : ?>
<?php dynamic_sidebar( 'area-de-widget' ); ?>Pronto, agora é salvar o arquivo e adicionar o Widgets que você deseja na Área Widget criada, só agora olhar o front-end do seu tema e ele vai estar por la, caso precise personalizar a localização dele você poderá fazer isso em CSS Adicional em Personalizar Tema.
Esperamos ter ajudado com mais esta dica, e siga nos, nas redes sociais para mais tutoriais www.soloweb.com.br.
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br




