Soloweb Dicas(Avançado) – Como alterar o CSS de um componente do WordPress
Um mecanismo muito importante para quem desenvolve sites ou utilizam de CMS(WordPress, Joomla, Drupal, etc…) é o CSS.
O CSS irá servir para adicionar estilo ao seu site, dando cores e efeitos modernos a sua aplicação web e neste tutorial vamos ensinar a adicionar CSS em seu site desenvolvido em WordPress.
É uma tarefa fácil porém requer um pouco de atenção.
OBS.: recomendamos essa dica para usuários com mais afinidade em CSS para que não ocorra problemas no estilo do seu site.
Neste tutorial vamos ensinar apenas o básico para que você possa compreender como aplicar. Vamos aprender a aplicar o estilo apenas no menu de navegação.
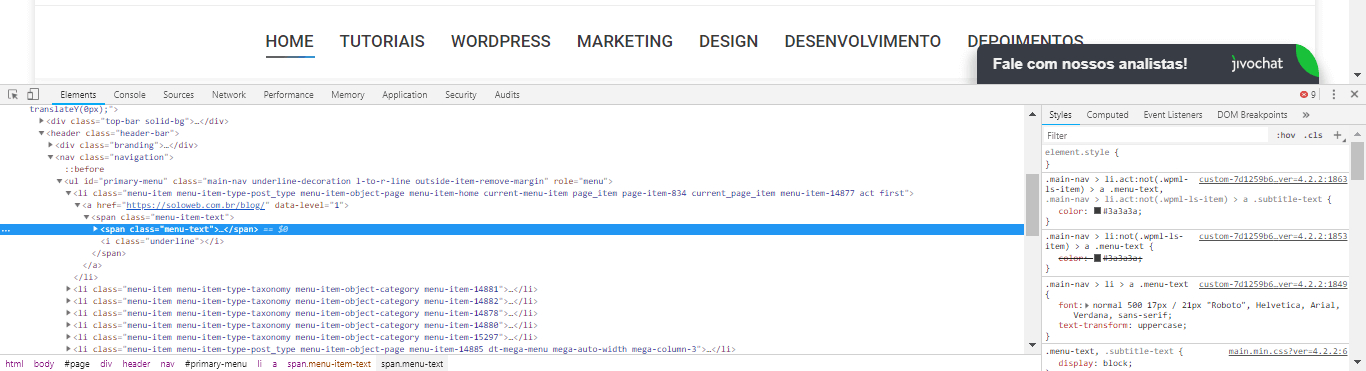
1 – Primeiramente vamos ativar o modo de inspeção de elementos pressionando crtl + shift + i ou apenas clicar com o botão direito no elemento e depois clicar em Inspecionar:

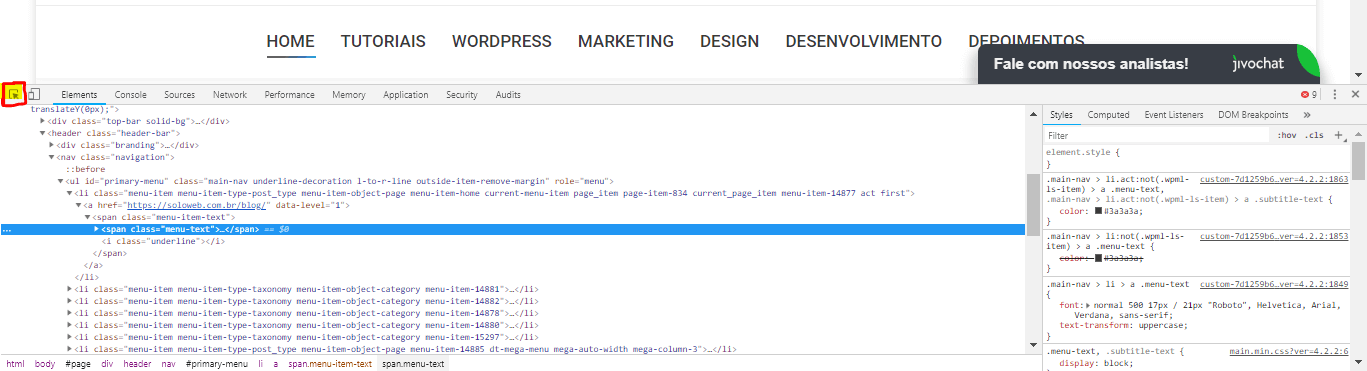
2 – Assim que ativado você poderá escolher o elemento a ser editado através da opção seletor de elementos, assim como mostra a imagem em anexo:

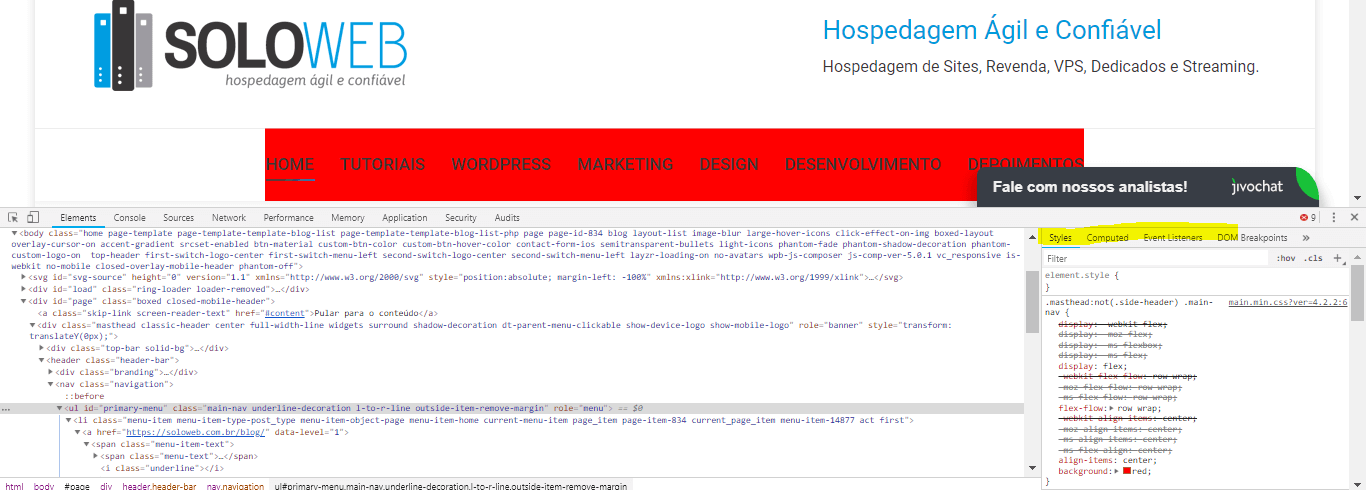
3 – Depois de selecionar o elemento vá na guia Style e verifique se realmente é o elemento que deseja editar, você pode adicionar um background bem chamativo para ter certeza que esta editando o correto. Não se preocupe não vai modificar nada do seu site.

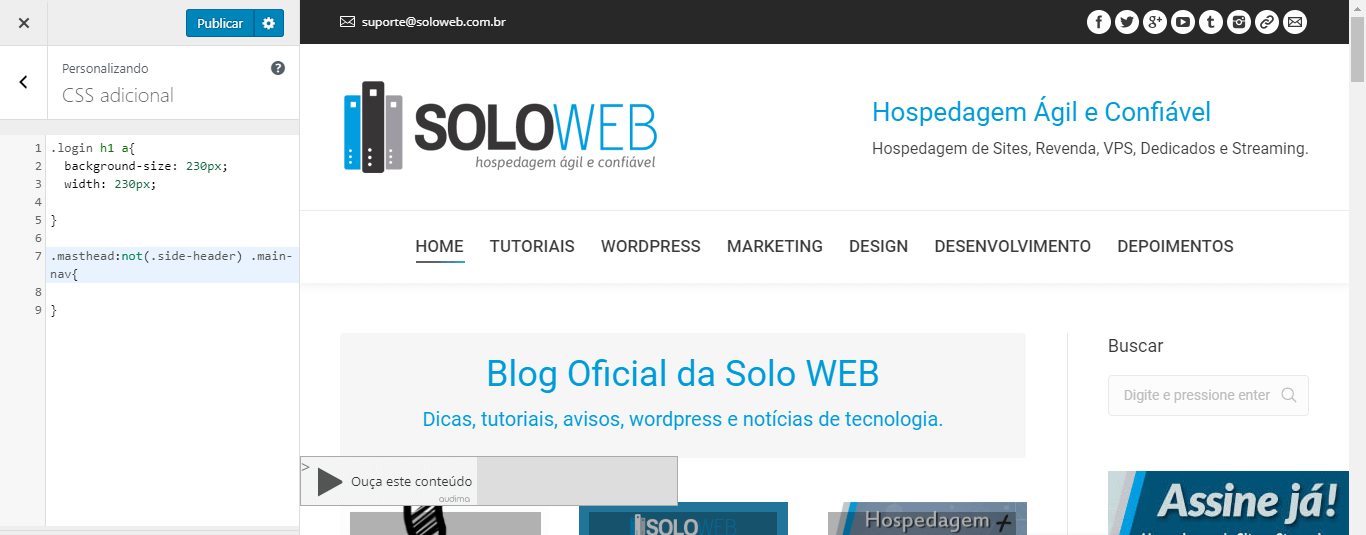
4 – Após encontrar o elemento e ter certeza que é o elemento desejado, vá no painel admin do wordpress menu Aparência > Personalizar, e ir no menu CSS Adicional, agora copie e cole o nome do elemento e comece a adicionar o estilo desejado.

Esse modo de edição permite você ver toda modificação em tempo real, após editar para o estilo desejado click em publicar.
Lembre-se que o objetivo do tutorial não é ensinar css é apenas orienta-los aplicar estilo em componentes no WordPress.
Um bom site para aprender um pouco de css e seus componentes é o https://www.w3schools.com/css/ .
Precisando de hospedagem para seu site em WordPress acesse https://soloweb.com.br , e encontre sua hospedagem de até R$5,90 mensal.
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br




