Como otimizar o Core Web Vitals para WordPress
Você deseja otimizar os principais sinais vitais da web para WordPress?
Core Web Vitals é uma iniciativa do Google que ajuda os proprietários de sites a melhorar a experiência do usuário e a qualidade de seus sites. Esses sinais são cruciais para o sucesso de qualquer site.
Está precisando hospedar ou criar seu site WordPress seguro, bonito e eficiente? Fale conosco temos: preço, qualidade e segurança, venha falar conosco orçamento sem custo. Acesse www.SoloWeb.com.br
Neste guia, mostraremos como otimizar facilmente o Google Core Web Vitals para WordPress sem nenhuma habilidade técnica especial.

O que são Google Core Web Vitals?
O Google Core Web Vitals é um conjunto de métricas de desempenho do site que o Google considera importante na experiência geral do usuário de um site. Essas pontuações vitais da web farão parte da pontuação geral da experiência da página do Google, o que impactará seus rankings de SEO.
A verdade é que ninguém gosta de um site de carregamento lento, incluindo o Google.
Mesmo que seu site carregue rápido, pode não ser totalmente funcional para os usuários fazerem o que desejam ou acessar as informações de que precisam.
Isso é o que o Web Vitals ajuda a medir. Com que rapidez seu site é carregado, fica visível e fica pronto para os usuários?

Para isso, o Google usa três testes de qualidade (Web Vitals).
- Tinta com maior conteúdo (LCP)
- Atraso da primeira entrada (FID)
- Mudança de layout cumulativa (CLS)
Agora, os nomes desses testes podem parecer muito técnicos, mas o que eles fazem é muito fácil de entender.
Vamos ver como cada teste Web Vitals funciona, o que eles medem e como você pode melhorar sua pontuação.
Tinta com maior conteúdo – LCP
O Largest Contentful Paint ou LCP, verifica a rapidez com que o conteúdo principal (seja uma imagem, artigo ou descrição) se torna visível para os usuários.
Por exemplo, seu site pode carregar rapidamente, mas o maior conteúdo pode não aparecer na tela tão rapidamente quanto o resto da página.
Outras ferramentas de teste de velocidade darão a você uma pontuação alta, mas do ponto de vista do usuário, a página ainda está lenta.
É por isso que o Google mede o LCP como parte de sua pontuação vital na web, para que os proprietários de sites possam ter um entendimento mais claro.
Atraso da primeira entrada (FID)
First Input Delay (FID) mede o tempo que o navegador de um usuário leva para realmente começar a processar os manipuladores de eventos em resposta à interação do usuário.
Em inglês simples, vamos supor que um usuário esteja na página do formulário de contato . Eles preenchem o formulário e clicam no botão Enviar. O FID medirá a rapidez com que seu site processa essa interação.
Um exemplo ainda mais simples seria o momento em que um usuário clica em um link até o momento em que seu navegador começa a processar a próxima sequência de eventos.
Mudança de layout cumulativa (CLS)
O deslocamento cumulativo de layout (CLS) mede o tempo que leva para um site se tornar visualmente estável.
Conforme um site é carregado, alguns elementos demoram mais para carregar do que outros. Durante esse tempo, o conteúdo do seu site pode continuar se movendo na tela.
Por exemplo, se um usuário estiver lendo um parágrafo em um dispositivo móvel e um vídeo incorporado for carregado acima dele, todo o conteúdo será movido para baixo. Isso pode ser muito frustrante se um usuário estava tentando realizar uma ação como adicionar um produto ao carrinho onde o botão desloca para baixo devido a outros itens se movendo na página.
Como testar sua pontuação do Google Core Web Vitals
A maneira mais fácil de testar seu Google Core Web Vitals Score é usando a ferramenta Page Speed Insights . Basta inserir a URL que deseja testar e clicar no botão Analisar.

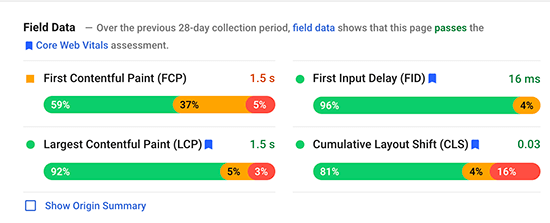
Os principais resultados vitais são exibidos na seção intitulada “Dados de campo”.

Para simplificar, você verá uma mensagem no topo dizendo ‘[…] os dados do campo mostram que esta página passou na avaliação do Core Web Vitals’.
No gráfico abaixo, você pode ver a pontuação real de todos os três sinais vitais essenciais. Aqui está o quanto você precisa pontuar para passar nos principais testes Web Vitals para cada item.
- Pintura com maior conteúdo (LCP) – 2,5 segundos
- Primeiro Atraso de Entrada (FID) – Menos de 100 milissegundos
- Mudança de layout cumulativa (CLS) – menor que 0,1
Como visualizar o Google Core Web Vitals para um site completo?
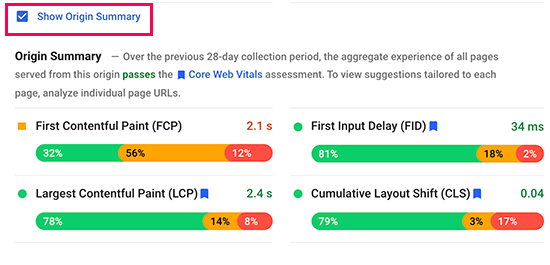
Agora a ferramenta Page Speed Insights permite que você verifique uma página individual. Se a página que você está verificando for a raiz do seu nome de domínio, você também pode clicar na caixa de seleção ‘Mostrar resumo da origem’.

Isso mostrará a pontuação de todas as páginas veiculadas a partir dessa origem.
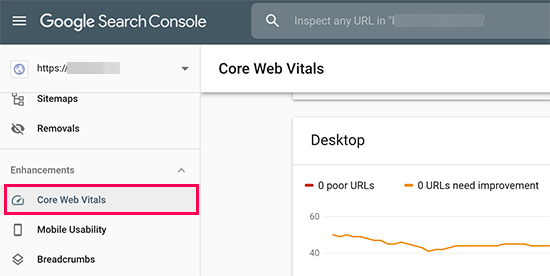
No entanto, para realmente se aprofundar, você também pode acessar o relatório Core Web Vitals no painel do Google Search Console .

Isso permite que você veja quantos URLs em seu site foram aprovados nos testes, quais URLs precisam ser melhorados e quais páginas têm uma pontuação baixa.
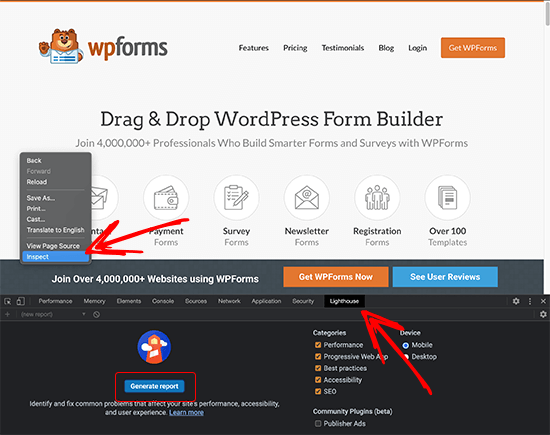
Para obter relatórios ainda mais detalhados do Web Vitals, você pode usar o teste de velocidade do farol acessando a ferramenta Web.dev Measure ou usando o teste integrado no navegador Google Chrome.
Basta abrir um site no Chrome, clicar com o botão direito em qualquer lugar da tela e selecionar a opção Inspecionar. Nas guias, você verá uma opção chamada Farol.

Depois disso, clique no botão Gerar Relatório.
Nota: Você deve fazer o teste do Chrome no modo de navegação anônima para obter resultados mais precisos. Caso contrário, as extensões do seu navegador podem impactar negativamente a pontuação vital do núcleo da web que ela mostra a você.
Por que o Core Web Vitals é importante?
Core Web Vitals são importantes porque refletem o desempenho do seu site para os usuários. Ele se concentra não apenas no carregamento mais rápido de um site, mas na rapidez com que os usuários podem realmente usá-lo.
De acordo com um estudo recente, um atraso de 1 segundo no tempo de carregamento da página pode levar a 7% de perda nas conversões, 11% a menos de visualizações de página e 16% de redução na satisfação do cliente.

É por isso que é crucial otimizar seu site para velocidade e desempenho. No entanto, a maioria das ferramentas de medição de desempenho não leva em consideração a qualidade da experiência do usuário.
Um site mais rápido com experiência de usuário ruim ainda está custando conversões, menos visualizações de página e baixa satisfação do cliente. Melhorar o núcleo do Web Vitals ajuda a remediar isso.
A experiência do usuário também é um fator importante nas classificações de SEO . O Google já anunciou que, a partir de maio de 2021, a atualização do algoritmo de busca incluirá a experiência da página como um dos fatores de classificação.
Dito isso, vamos ver como você pode melhorar facilmente seus principais elementos vitais da Web para oferecer uma melhor experiência de usuário em seu site.
Como melhorar seus vitais essenciais da Web no WordPress (7 dicas)
Melhorar sua pontuação principal do Web Vitals no WordPress não é tão difícil. Usando algumas dicas essenciais de otimização de desempenho, você pode facilmente passar na pontuação do Web Vitals.
1. Otimize sua hospedagem WordPress
Sua empresa de hospedagem WordPress desempenha o papel mais significativo no desempenho do seu site.
Eles são capazes de otimizar seus servidores para WordPress, o que dá ao seu site uma plataforma sólida para construir.
Recomendamos o uso do SiteGround para um site de alto desempenho. Eles são uma das empresas de hospedagem WordPress oficialmente recomendadas e usamos o SiteGround para o site WPBeginner.
Para dar ao seu site o aumento de desempenho de que ele precisa, a SiteGround usa o Google Cloud Platform para seus servidores junto com um PHP ultrarrápido.
Seu plugin SG Optimizer é usado por mais de um milhão de sites. Faz automaticamente mais melhorias de desempenho e ativa o cache embutido que faz tudo o que o WP Rocket faz e muito mais.
É importante notar que o plug-in SG Optimizer funciona apenas em contas de hospedagem SiteGround , e essas otimizações de desempenho estão disponíveis para todos os planos, incluindo a opção mais baixa.
Se você estiver usando outro provedor de hospedagem WordPress , recomendamos o uso do WP Rocket junto com algumas outras ferramentas para obter uma melhor pontuação vitals da web principal.
WP Rocket é o melhor plugin de cache para WordPress do mercado. Ele permite que você configure facilmente o cache em seu site WordPress sem entrar em quaisquer detalhes técnicos de gerenciamento de servidor.
2. Melhorando a pontuação do maior conteúdo de tinta (LCP)
Conforme mencionado anteriormente, o Largest Content Paintful (LCP) é literalmente a maior parte do conteúdo dentro da janela de visualização de uma página. Por exemplo, em uma postagem de blog, pode ser a imagem em destaque ou o texto do artigo.
Quanto mais rápido esse conteúdo for carregado, maior será sua pontuação LCP.
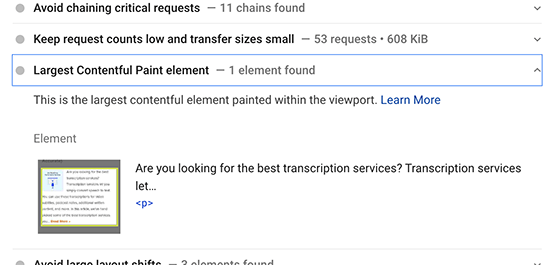
Como saber qual conteúdo é considerado o maior pelo teste? Bem, você precisa rolar para baixo até os resultados do teste e expandir a guia ‘Maior elemento de pintura com conteúdo’.

Você verá os elementos considerados para a pontuação LCP. Se for uma imagem maior, você pode tentar substituí-la por uma imagem menor ou por uma imagem com tamanho de arquivo e qualidade inferiores. Consulte nosso guia sobre como otimizar imagens para desempenho na web .
Se for um texto, você pode tentar dividi-lo em parágrafos e títulos.
3. Melhorando a pontuação do primeiro atraso de entrada (FID)
A pontuação de Atraso da Primeira Entrada mede o tempo entre um usuário clicar em algo em seu site e seus navegadores iniciarem o processamento dos elementos.
A dica mais importante para melhorar isso é usar uma melhor hospedagem na web ou até mesmo uma plataforma de hospedagem WordPress gerenciada .
Outra maneira fácil de melhorar a pontuação do FID é usar um plugin de cache como o WP Rocket. Ele vem com um recurso integrado que permite otimizar a entrega de arquivos.
Primeiro você precisa instalar e ativar o plugin WP Rocket . Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress .
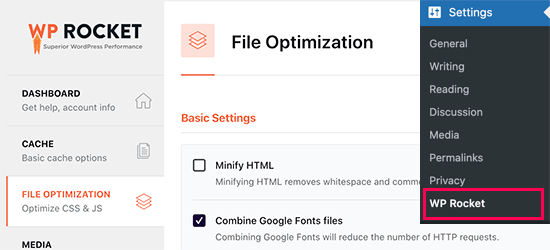
Depois disso, vá para a página Settings »WP Rocket e mude para a guia File Optimization.

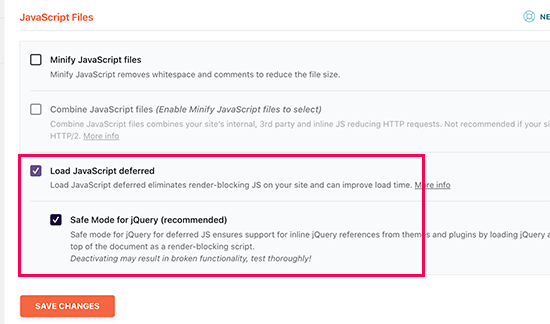
Role para baixo até a parte inferior da página e marque a caixa ao lado da opção ‘Carregar JavaScript adiado’.

Não se esqueça de clicar no botão Salvar alterações para armazenar suas alterações.
Adiar o JavaScript permite que seu site seja carregado sem esperar que o JavaScript seja carregado. Isso melhora a pontuação do FID (First Input Delay) para páginas em que JavaScript pode ser a causa.
4. Melhorando a pontuação de mudança cumulativa de layout (CLS)
A pontuação Cumulative Layout Shift (CLS) é afetada quando diferentes elementos em uma página da web estão carregando lentamente e fazendo outros elementos na tela se moverem.
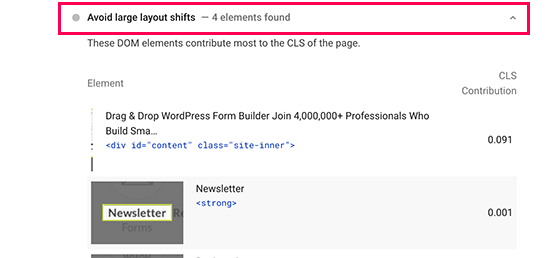
Você pode ver quais elementos estão afetando a pontuação CLS expandindo a guia ‘Evitar grandes mudanças de layout’ nos resultados do Page Speed Insights.

Isso mostrará os elementos que estão causando o maior impacto de mudança de layout durante o carregamento da página.
Para garantir que o layout visual de sua página não mude conforme outros itens carregam, você precisa informar aos navegadores sobre as dimensões (largura e altura) dos elementos como imagens, vídeos incorporados, anúncios como o Google AdSense e muito mais.
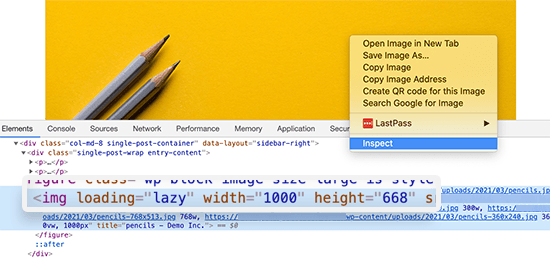
O WordPress adiciona automaticamente atributos de altura e largura às imagens que você adiciona. No entanto, você ainda pode verificar todas as outras mídias, especialmente as incorporações, para se certificar de que todas elas têm atributos de altura e largura.
Uma maneira de fazer isso é usando a ferramenta Inspecionar . Simplesmente clique com o botão direito em seu navegador e selecione Inspecionar para abrir o console do desenvolvedor.
Em seguida, você pode apontar e clicar em diferentes elementos da página para destacar seu código-fonte. Lá, você pode ver se o elemento possui atributos de largura e altura definidos.

5. Elimine Elementos de Bloqueio de Renderização
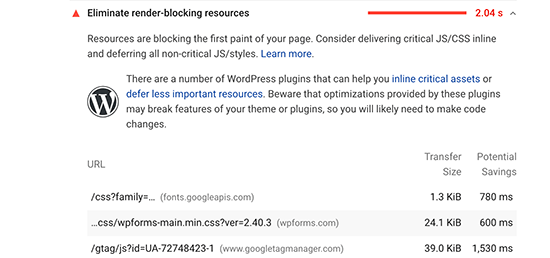
Elementos de bloqueio de renderização são os elementos que demoram para carregar, mas estão bloqueando o carregamento de outros elementos primeiro. Isso afeta sua pontuação geral do Web Vitals e a experiência do usuário em seu site.
Os resultados do Page Speed Insights mostrarão os elementos de bloqueio de renderização. Geralmente, são arquivos JavaScript ou CSS adicionados por seus plug-ins do WordPress, ferramentas de terceiros como Google Analytics, Facebook Pixel, Google Ads e muito mais.

No entanto, a maioria desses elementos é adicionada programaticamente ao seu site por diferentes plug-ins ou temas. Isso torna mais difícil para um usuário iniciante removê-los ou carregá-los adequadamente.
Temos um guia passo a passo sobre como eliminar facilmente os elementos de bloqueio de renderização no WordPress sem mexer com nenhum código em seu site.
6. Tamanho adequado de imagens no WordPress
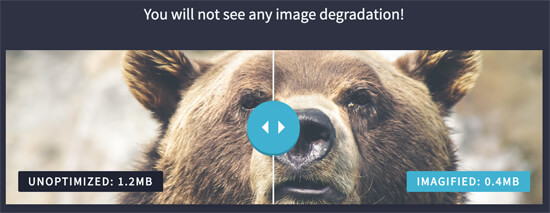
Outra causa comum de pontuação mais baixa do Web Vitals são imagens muito grandes. Muitos usuários do WordPress carregam imagens de alta resolução em seus sites, que demoram mais para carregar e, na maioria dos casos, não são necessárias.

Isso se torna ainda mais problemático para usuários em dispositivos móveis. Seu tema WordPress responsivo e WordPress irão ajustar a imagem automaticamente à tela do celular do usuário, mas eles ainda estariam carregando um arquivo maior.
Temos um guia detalhado sobre como otimizar corretamente as imagens para o seu site WordPress sem perder qualidade ou afetar o desempenho.
7. Use um CDN para servidor para melhorar a pontuação Web Vitals
CDN ou rede de distribuição de conteúdo são serviços de terceiros que permitem a você servir conteúdo estático de seu site a partir de vários servidores em todo o mundo.
Isso permite que os usuários baixem esses arquivos estáticos como imagens e CSS dos servidores mais próximos a eles. Ele também reduz a carga em seu site, que pode continuar carregando outros elementos.
Você pode usar um aplicativo de firewall em nuvem como o Sucuri, que vem com um serviço CDN integrado. A Sucuri também ajuda a bloquear solicitações maliciosas e de spam, o que libera ainda mais os recursos do seu site.
Você também pode usar o CDN gratuito do Cloudflare como alternativa. Ele vem com uma proteção de firewall básica e serviço CDN que melhoraria a pontuação dos sinais vitais da web do seu site.
Está precisando hospedar ou criar seu site WordPress seguro, bonito e eficiente? Fale conosco temos: preço, qualidade e segurança, venha falar conosco orçamento sem custo. Acesse www.SoloWeb.com.br
Acesse nosso site e confira nossos serviços e ofertas, soloweb.com.br
Fonte: wpbeginner.com
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br