Alternativa gratuita ao CAPTCHA – Turnstile da Cloudflare
Na dica de hoje vamos fala do Turnstile da Cloudflare que é uma ferramenta gratuita para substituir CAPTCHAs. O Turnstile oferece aos visitantes do site experiências na web livres de frustração e sem CAPTCHA, com apenas um trecho simples de código. Além disso, o Turnstile detém o abuso e confirma se os visitantes são reais sem causar preocupações de privacidade de dados e sem as desagradáveis experiências do usuário dos CAPTCHAs.
Qualquer pessoa, em qualquer lugar da internet, que queira substituir os CAPTCHAs em seu site poderá chamar uma API simples, sem precisar ser cliente da Cloudflare ou enviar tráfego pela Rede global da Cloudflare. Registe-se aqui de graça.
Precisando de uma Solução Web segura e completa? Entre em contato conosco https://soloweb.com.br
Não faz sentido repetir o fato de que o CAPTCHA fornece uma experiência de usuário terrível. O criador do CAPTCHA até lamentou publicamente que ele “involuntariamente criou um sistema que estava desperdiçando, em incrementos de dez segundos, milhões de horas de um recurso muito precioso: os ciclos do cérebro humano”.

O Turnstile é nossa alternativa inteligente aos CAPTCHAs. Ele escolhe automaticamente um conjunto rotativo de desafios de navegador não intrusivos com base na telemetria e no comportamento do cliente, exibido durante uma sessão.
O Turnstile também inclui modelos de aprendizado de máquina que detectam recursos comuns de visitantes finais que conseguiram passar por um desafio antes. A dureza computacional desses desafios iniciais pode variar de acordo com o visitante, mas é direcionada para executar rapidamente.
Substitua seu CAPTCHA em poucos minutos
Você pode aproveitar o Turnstile e parar de incomodar seus visitantes com um CAPTCHA mesmo sem estar na Rede da Cloudflare. Embora facilitemos ao máximo o uso de nossa Rede, não queremos que isso seja uma barreira para melhorar a privacidade e a experiência do usuário.
Para mudar de um serviço CAPTCHA, tudo o que você precisa fazer é:
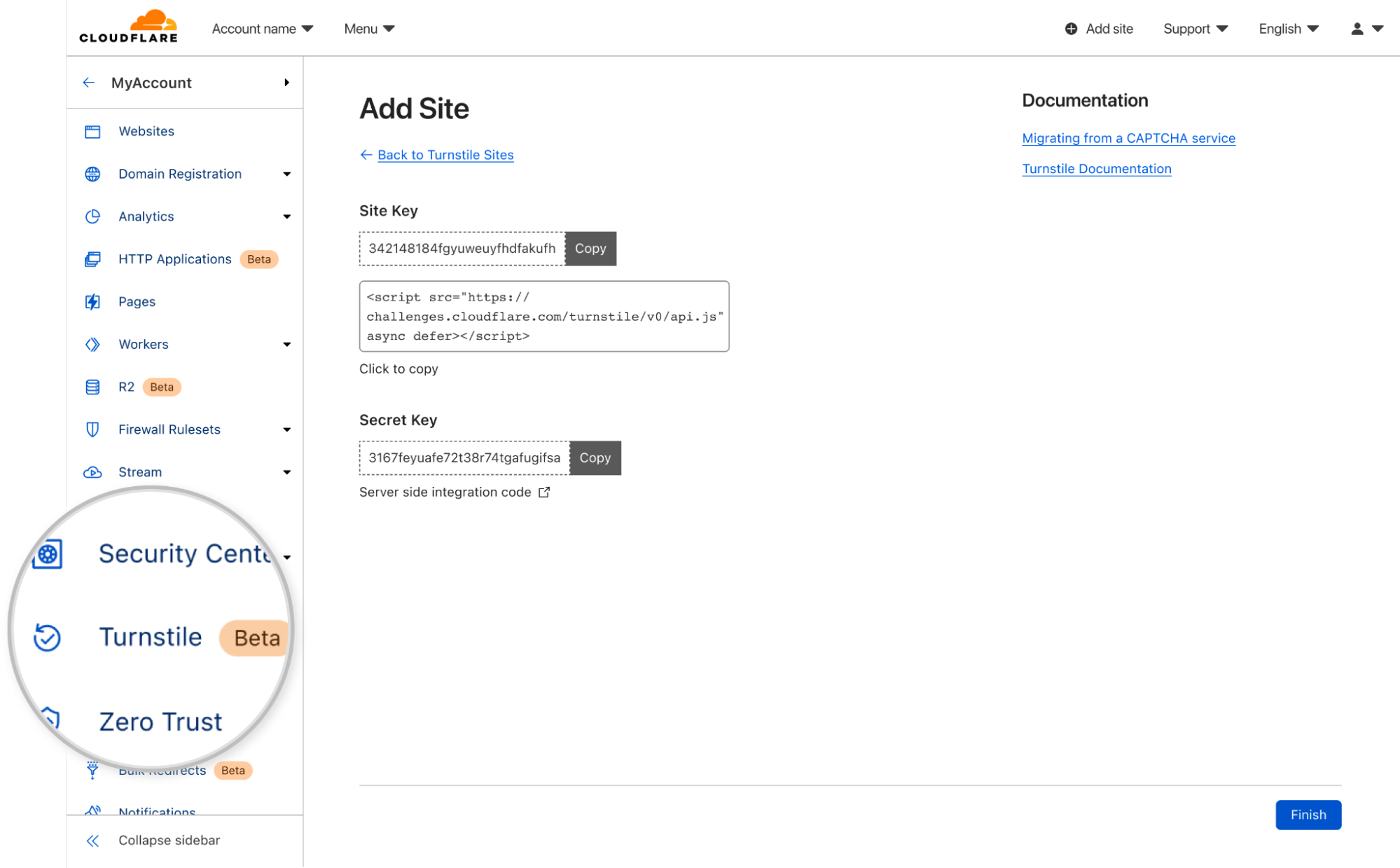
- Crie uma conta na Cloudflare, navegue até a guia “Turnstile” na barra de navegação e obtenha uma chave do site e uma chave secreta.
- Copie nosso JavaScript do painel e cole sobre seu JavaScript CAPTCHA antigo.
- Atualize a integração do lado do servidor substituindo o URL do siteverify antigo pelo nosso.
Opções de implantação e análises de dados
Para usar o Turnstile, primeiro crie uma conta e obtenha suas chaves do site e secreta.

Em seguida, copie e cole nosso trecho de HTML:
<script src="https://challenges.cloudflare.com/turnstile/v0/api.js" async defer></script>
Depois que o script for incorporado, você poderá usar a renderização implícita. Aqui, o HTML é verificado em busca de elementos que tenham uma classe cf-turnstile:
<form action="/login" method="POST">
<div class="cf-turnstile" data-sitekey="yourSiteKey"></div>
<input type="submit">
</form>Assim que um desafio for resolvido, um token é injetado em seu formulário, com o nome cf-turnstile-response. Este token pode ser usado com nosso siteverify endpoint para validar uma resposta de desafio. Um token só pode ser validado uma vez e um token não pode ser resgatado duas vezes. A validação pode ser feita no lado do servidor ou mesmo na nuvem, por exemplo usando um simples Workers fetch ( veja uma demonstração aqui ):
async function handleRequest() {
// ... Receive token
let formData = new FormData();
formData.append('secret', turnstileISecretKey);
formData.append('response', receivedToken);
await fetch('https://challenges.cloudflare.com/turnstile/v0/siteverify',
{
body: formData,
method: 'POST'
});
// ...
}Para casos de uso mais complexos, o desafio pode ser invocado explicitamente via JavaScript:
<script>
window.turnstileCallbackFunction = function () {
const turnstileOptions = {
sitekey: 'yourSitekey',
callback: function(token) {
console.log(`Challenge Success: ${token}`);
}
};
turnstile.render('#container', turnstileOptions);
};
</script>
<div id="container"></div>Você também pode criar o que chamamos de ‘Ações’. Etiquetas personalizadas que permitem distinguir entre diferentes páginas onde você está usando o Turnstile, como uma página de login, checkout ou criação de conta.
Após implantar o Turnstile, você pode voltar ao painel e ver análises sobre onde os widgets foram implantados, como os usuários os estão resolvendo e visualizar quaisquer ações definidas.
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br