Construindo um componente HTML collapse sem usar JavaScript
Na dica de hoje, vamos ensinar como fazer um collapse para seus sites usando apenas HTML e CSS.
O collapse é uma função para expandir e ocultar um elemento em um clique. Função criada para estilizar uma lista e compactar mais informações.
Para criar essa função é usada apenas 2 tags(details e summary) neste tutorial vamos ensinar de forma simples como usar e como estilizar esta função.
Passo 1
<html>
<body>
<details class="collapse">
<summary class="titulo-exemplo">Titulo</summary>
<div class="descricao">Lorem ipsum lo lar laoraLorem ipsum lo <br>
lar laoraLorem ipsum lo lar laoraLorem ipsum <br>
lo lar laoraLorem ipsum lo lar laoraLorem ipsum lo lar laora</div>
</details>
</body>
</html>No exemplo acima já estamos com a função collapse funcionando. Temos a tag principal “details” depois a tag que ficará com o título a “summary” e por último a tag com o conteúdo, que pode ser uma tag “div” ou “p”. Agora que a tag esta criada podemos estilizar sua função.


Veja o link abaixo para saber como montar um servidor simples para seus projetos:
Passo 2
Com os elementos inseridos vamos para parte do css, você pode criar um arquivo (style.css) ou pode abrir uma tag dentro do html “style” vamos aqui usar o exemplo da tag:
<html>
<style>
body {
font-family: 'Open Sans', sans-serif;
font-size: 16px;
}
</style>
<body>
<details class="collapse">
<summary class="titulo-exemplo">Titulo</summary>
<div class="description">Lorem ipsum lo lar laoraLorem ipsum lo <br>
lar laoraLorem ipsum lo lar laoraLorem ipsum <br>
lo lar laoraLorem ipsum lo lar laoraLorem ipsum lo lar laora</div>
</details>
</body>
</html>Adicionamos uma fonte maior no body da página e mudamos a fonte, isso acima é só um exemplo de como inserir css dentro do html, agora vamos estilizar nosso elemento.
Dentro da tag “style” adicione o seguinte conteúdo:
summary {
list-style: none;
} Ele vai tirar as setas padrões que fica do lado do título, para você que não gostou daquela seta pode remover com esse css acima.
Agora vamos personalizar mais um pouco:
.collapse {
border: solid 1px gray;
border-radius: 4px;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.25);
margin-left: auto;
margin-right: auto;
max-width: 500px;
transition: background-color 0.25s;
will-change: background-color;
&:first-child {
margin-top: 24px;
}
&:not(:last-child) {
margin-bottom: 24px;
}
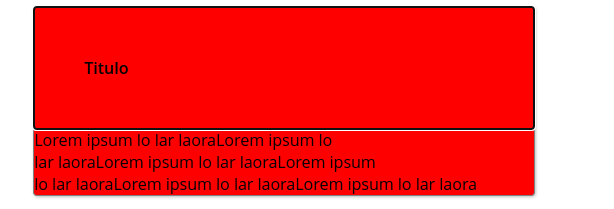
&:hover {
background-color: red;
}
}Em resumo no css acima adicionei uma borda no conteúdo juntamente com cores e transições dessas cores no background e também um efeito de bordar com sombreado.
.titulo-exemplo {
cursor: pointer;
font-weight: 600;
padding: 50px;
position: relative;
}Por último, estilizei o summary mudando o cursor do mouse ao passar por cima do collapse.
Você tem muito mais opções de estilos que pode ser feita no css com esse elemento. O intuito desse tutorial é simplificar o máximo esse elemento que antes realizávamos com várias linhas de código.

E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br