Como utilizar o ChatGPT dentro do VSCode
Neste tutorial, vamos mostrar como você pode usar o ChatGPT para se tornar mais produtivo. Em seguida, vamos mostrar como instalar a extensão ChatGPT no seu editor VSCode.
No mundo acelerado de hoje, a produtividade é crítica e o ChatGPT pode ajudá-lo a alcançar mais em menos tempo. Embora muitos desenvolvedores o usem para depurar, gerar código fictício ou reescrever texto, existem outros usos importantes do ChatGPT:
- Conversar com o ChatGPT é como se você estivesse conversando com um ser humano, tornando-o uma ferramenta intuitiva e fácil de usar.
- O ChatGPT maximiza a produtividade obtendo respostas rápidas e precisas às suas perguntas.
- O ChatGPT pode aprender com as interações do usuário e melhorar com o tempo. Isso o torna um recurso valioso para indivíduos e empresas, ajudando-os a se manterem competitivos em um mundo cada vez mais acelerado e exigente.
- O ChatGPT pode atuar como um assistente que pode economizar seu tempo ao concluir tarefas com mais rapidez e eficiência.
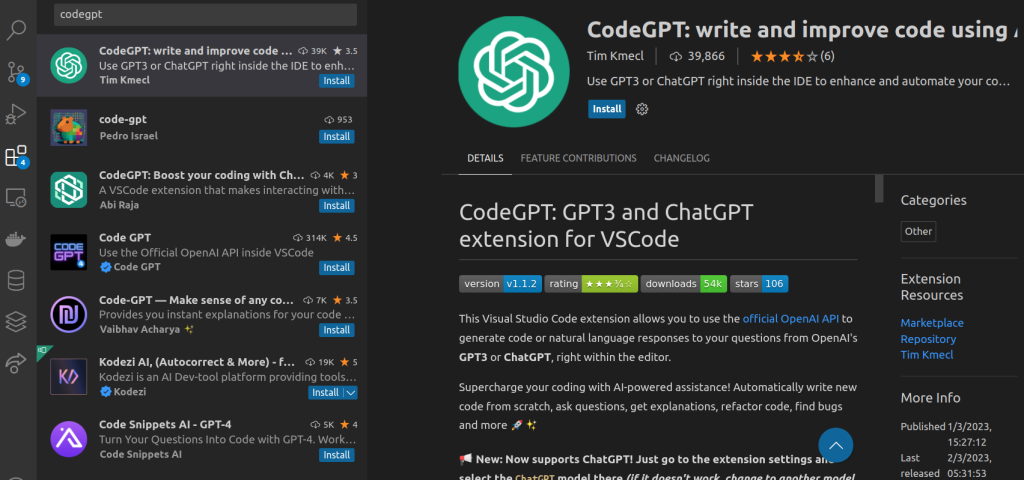
Na extensão do seu VSCode busque por “codegpt” ou “CodeGPT: write and improve code using” esta última é o nome completo da extensão.

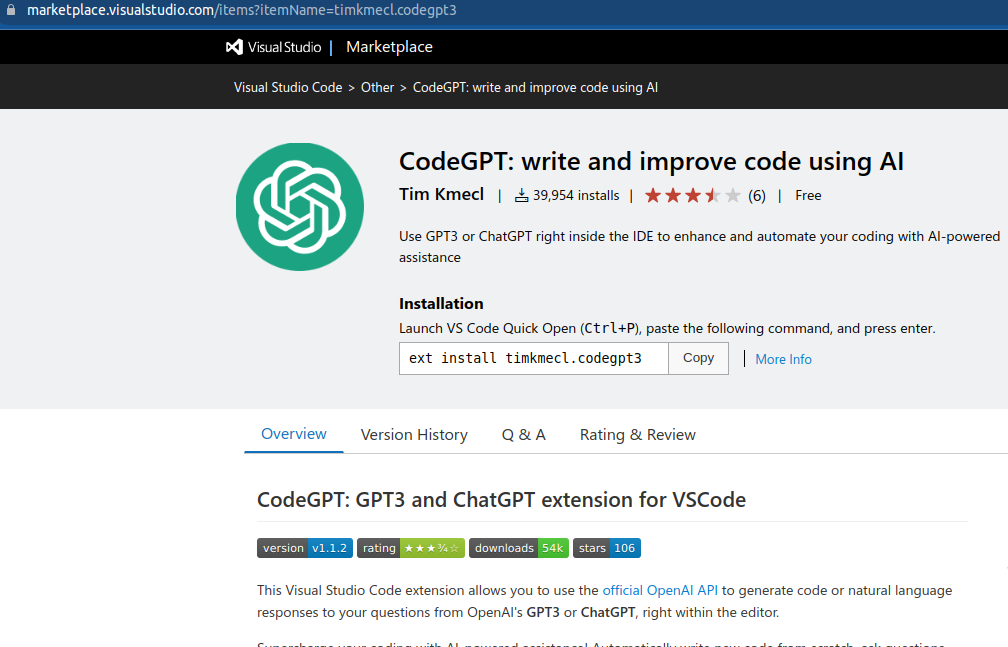
Este é o endereço da extensão: https://marketplace.visualstudio.com/items?itemName=timkmecl.codegpt3

Em seguida clique em install para instalar nossa extensão.

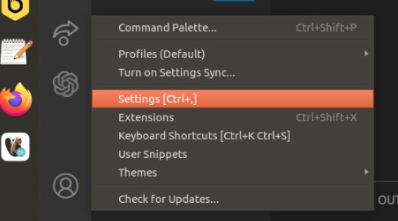
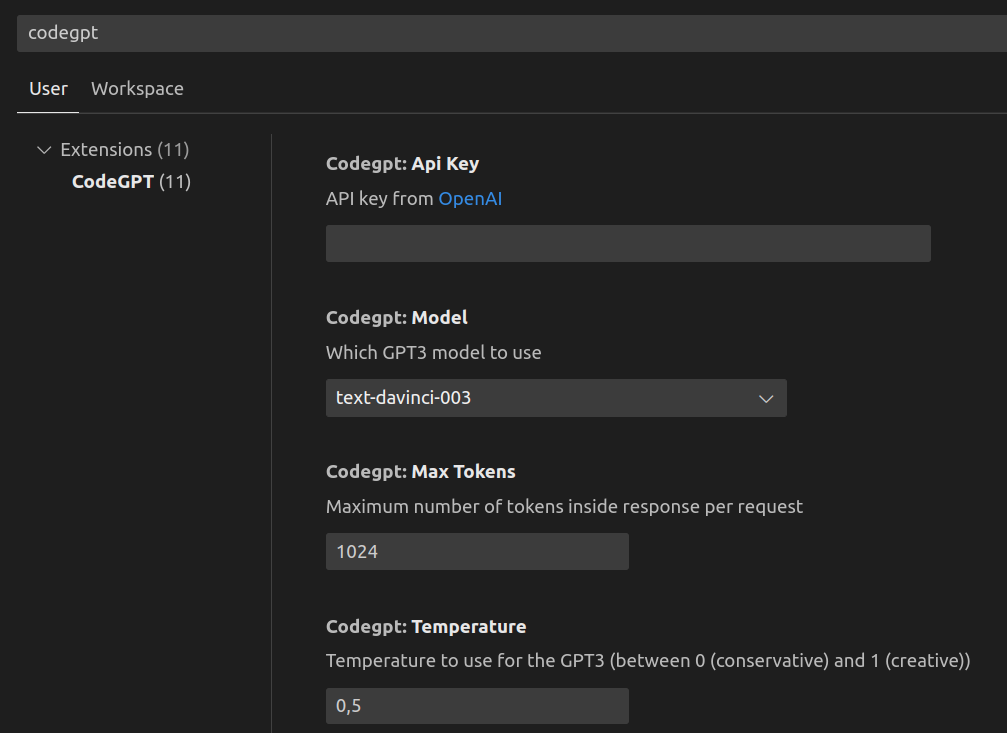
Em seguida vamos em configurações [ Ctrl + , ].

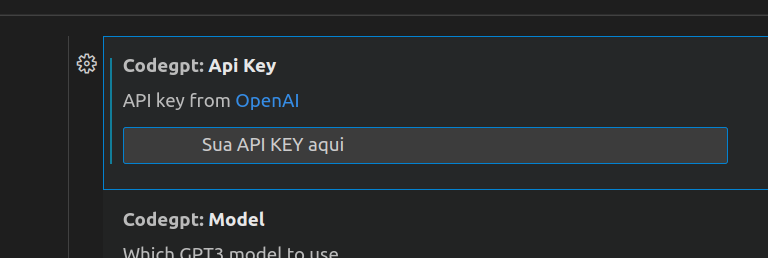
Na tela de configurações, filtre por “codegpt“.

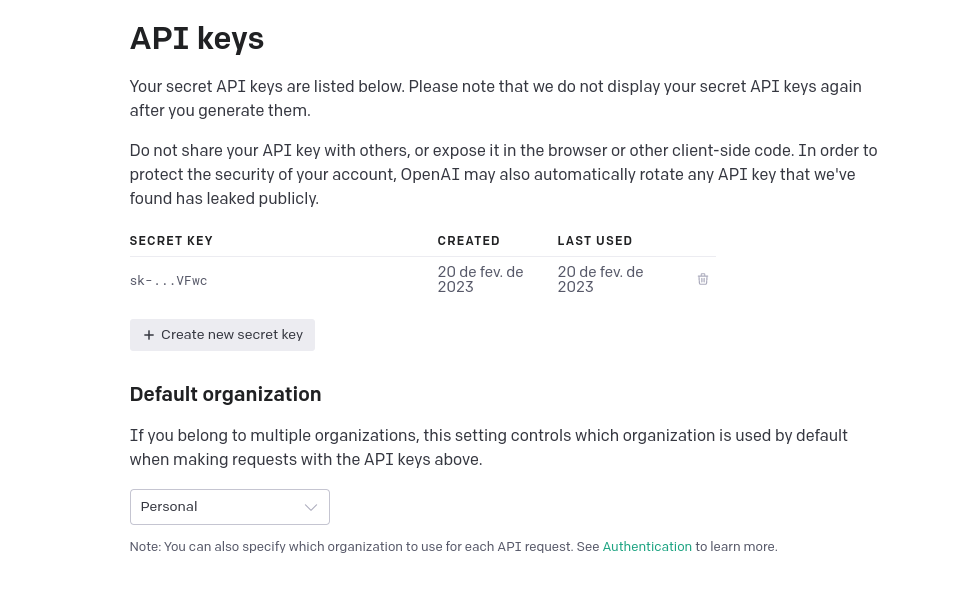
Agora vamos buscar a chave da nossa API, no endereço: https://platform.openai.com/account/api-keys será necessário realizar o cadastro/login.
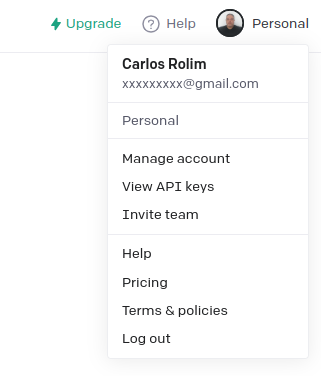
Ou acesse a opção do menu View API Keys caso já esteja logado.


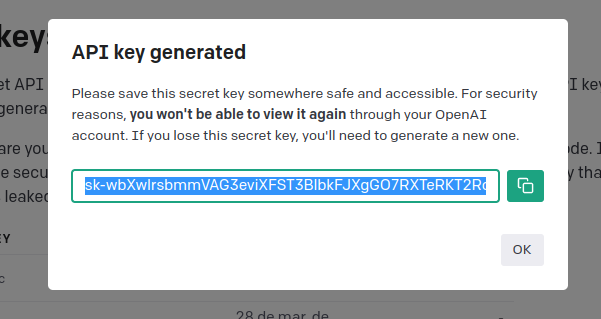
Clique em criar uma nova key e copie a chave gerada.

Agora vamos adicionar a API KEY no nosso VSCode

Tudo pronto, agora um ícone do ChatGPT estará disponível no seu VSCode

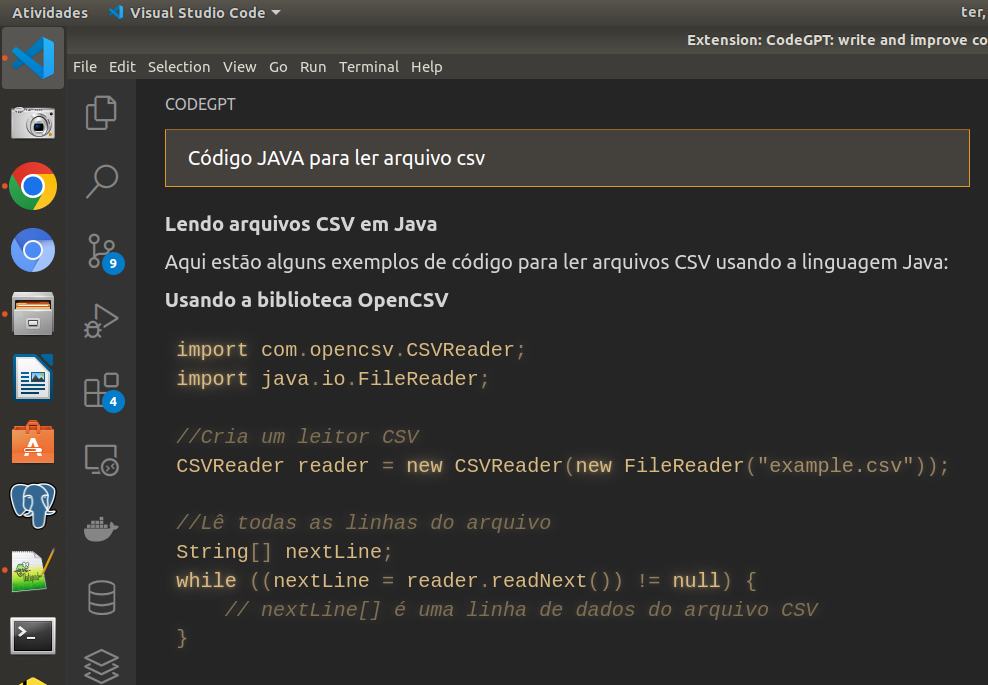
Agora vamos testar… Vamos solicitar ao chat-gpt um código em Java para ler arquivos CSV…

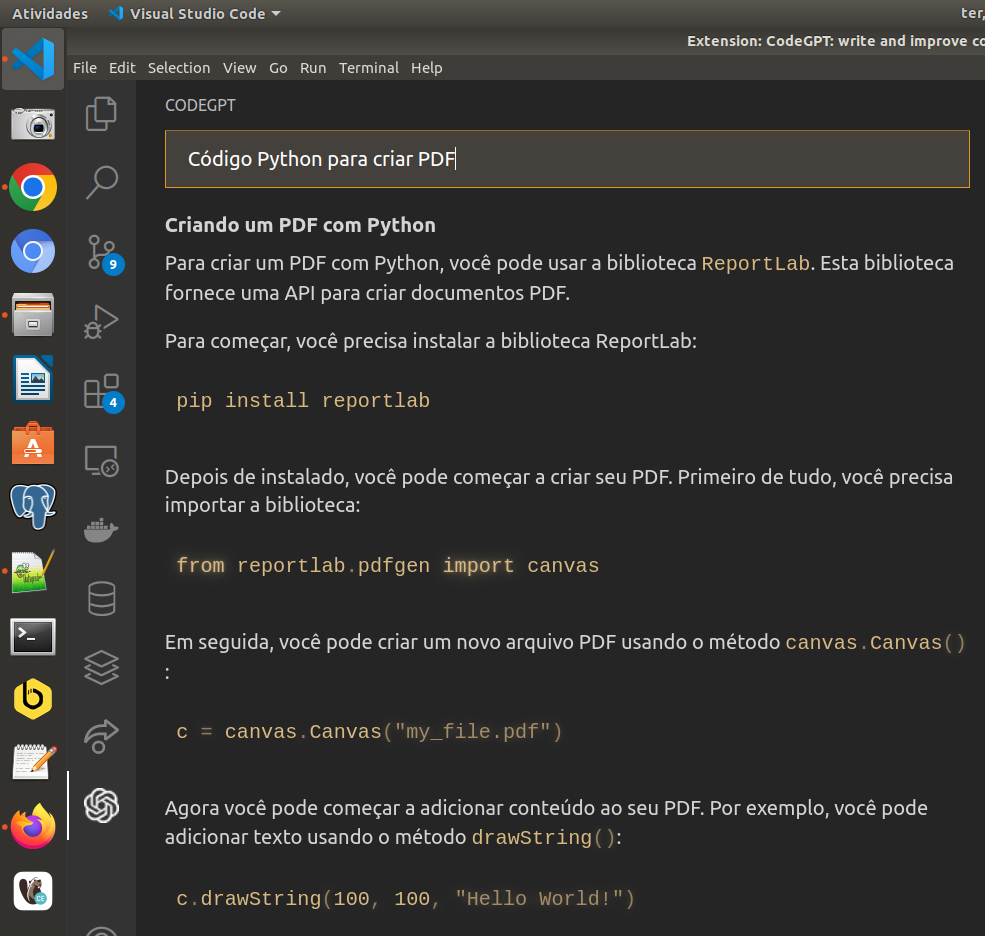
Vamos a mais um teste, agora vamos solicitar um código em Python para criar PDF…

E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br




