Usando a API nativa JavaScript para compartilhamento
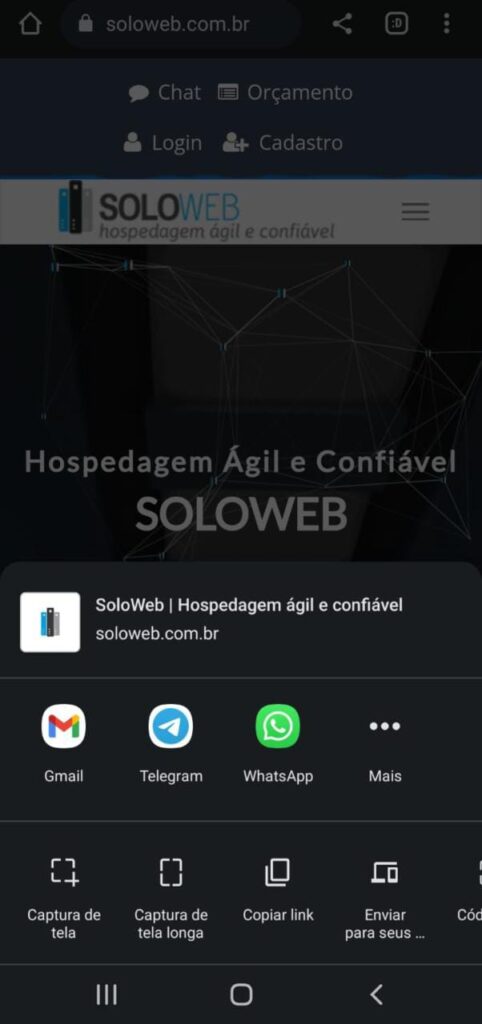
Na dica de hoje vamos mostrar como usar JavaScript puro para chamar recursos de compartilhamento do seu dispositivo seja ele smartfone, tablet ou notebook.
É importante observar que esse método não funciona em todos os navegadores, ele foi desenvolvido principalmente para dispositivos móveis.
Se seu site precisa de uma boa hospedagem ou de uma atenção melhor, entre em contato conosco, temos o prazer em ajudar. Acesse www.soloweb.com.br
A primeira coisa que precisamos fazer é testar se o navegador tem suporte a este recurso.

O código para determinar isso se parece com isso:
if ('share' in navigator) {
console.log('compartilhamento nativo disponível');
} else {
console.log('compartilhamento nativo NÃO disponível');
}Agora podemos adicionar um botão à nossa página Web ao qual podemos adicionar o evento de clique.
<button id="share-button">Compartilhar</button>Podemos então buscar o botão pelo seu ID.
const shareButton = document.getElementById('share-button');E adicionar o evento quando o botão for clicado.
shareButton.addEventListener('click', (event) => {
// ação que será disparada ao clicar neste botão
});Dentro desta função, podemos invocar o compartilhamento nativo ou usar nosso mecanismo de compartilhamento de fallback.
if ("share" in navigator) {
shareButton.addEventListener("click", (event) => {
navigator
.share({
title:"Conheça as ofetas da SOLOWEB",
url:"https://soloweb.com.br"
})
.then(() => {
console.log("Retorno de chamada após o compartilhamento");
})
.catch(console.error);
});
} else {
shareButton.style.display = "none";
document.getElementById('msg').innerHTML = "Não tem suporte a compartilhamento";
}Vamos dar uma olhada no que está acontecendo aqui.
- Verificamos se o dispositivo do usuário tem suporte a compartilhamento
- Anexamos um manipulador de cliques ao nosso botão
- invocamos com um título e URL para compartilhar
- Se o dispositivo não tem suporte a compartilhamento, então esconde o botão e mostra uma mensagem
Como você pode ver, podemos até anexar callbacks à nossa API de compartilhamento nativa. Você pode querer usá-lo para agradecer ao usuário por compartilhar ou registrar algum evento de análise.
Abaixo o código para testar.
See the Pen Usando a API nativa JavaScript para compartilhamento by SoloWeb (@solowebbr) on CodePen.
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br