Criando sites One Page ou SPA com o WordPress
No SOLOWEB Dicas de hoje vamos falar de como criar páginas sites One Page ou SPA(single page application) com o WordPress, o método é simples e prático e poderá ser feito por qualquer pessoa. E assim deixando site moderno e com cara de aplicativo.
Esta dica é para ajudar a ter seu site pagando apenas a hospedagem e instalando o wordpress gratuitamente ou também temos a opção de usar nosso construtor de sites free, consulte os planos de hospedagem www.soloweb.com.br
Sites One Page ou SPA é uma aplicação web ou site que consiste de uma única página web com o objetivo de fornecer uma experiência do usuário similar à de um aplicativo desktop. Em um SPA, todo o código necessário – HTML, JavaScript, e CSS – ou é obtido com um único carregamento de página,[1] ou os recursos apropriados são carregados dinamicamente e adicionados à página conforme necessário, geralmente em resposta a ações do usuário. A página não é recarregada em qualquer momento do processo, tampouco ocorre a transferência de controle para outra página, embora a URL no navegador ou a API de história do HTML5 possam ser usadas para fornecer a percepção e navegabilidade de páginas separadas ao aplicativo. Interação com aplicativos de página única muitas vezes envolve comunicação dinâmica com o servidor web por trás dos bastidores. (wikipedia)
Vamos lá.
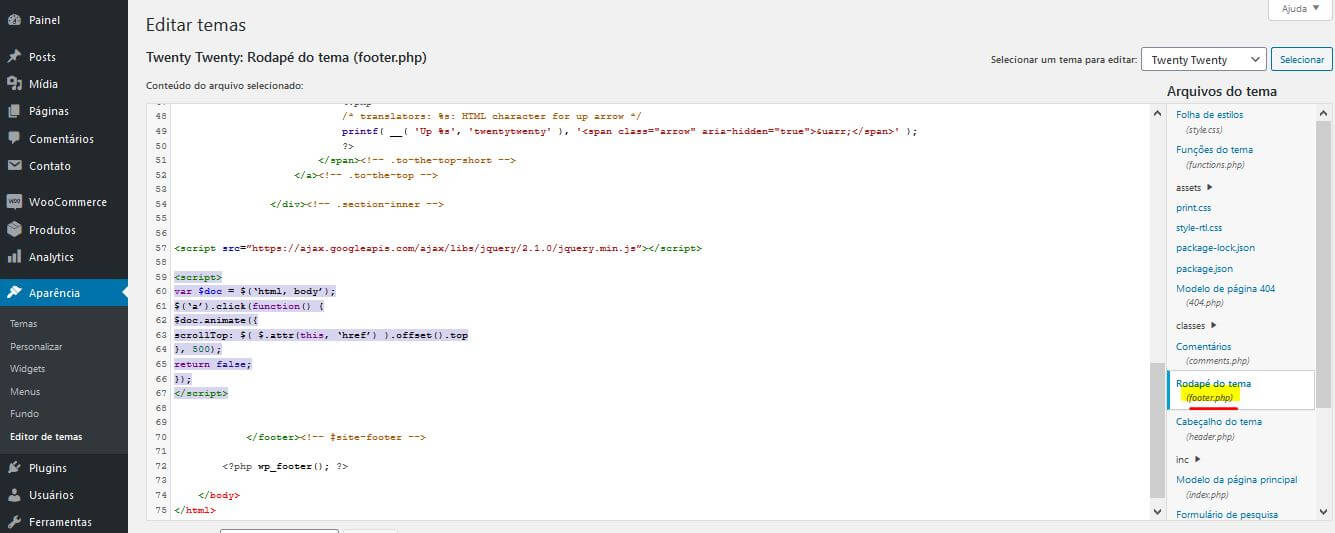
1 – Antes de começar a ancorar os menus, você deverá inserir um javascript para poder criar o efeito de rolamento, esse script deverá ser inserido no arquivo footer.php que fica na pasta do tema você poderá encontra-lo facilmente no editor de tema que fica no menu “Aparência” > “Editor de temas”:

O script a ser inserido:
<script>
var $doc = $(‘html, body’);
$(‘a’).click(function() {
$doc.animate({
scrollTop: $( $.attr(this, ‘href’) ).offset().top
}, 500);
return false;
});
</script>
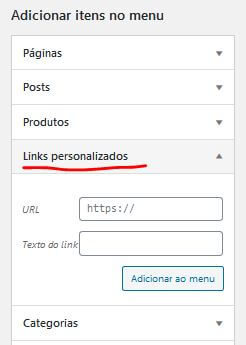
2 – Agora vamos criar o menu, basta ir em “Aparência” > “Menus” e “Adicionar Itens no menu” > “Links personalizados”, a URL basta colocar “#” e nome do menu junto e depois o depois o nome do item do menu em Texto do link, ficará assim:
——————————-
URL: #sobre
Texto do link: Sobre
——————————-

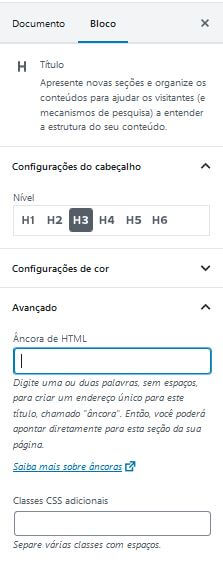
3 – Terceiro e último vamos ligar o menu ao espaço/texto que deseja colocar na página em Html, no novo editor gutenberg do WordPress basta antes de adicionar uma informação colocar um titulo daí você vai em bloco que fica no menu a direita do seu monitor e clique em avançado e insira o nome da âncora que será o mesmo nome do menu que você inseriu lá com o caractere “#” lembre-se que a escrita tem que esta igual por exemplo se colocou “#sobre” você deverá colocar “sobre”:

Pronto feito isso você poderá ir adicionando os itens no seu menu WordPress e seu site ficará em OnePage.
Esta dica é para ajudar a ter seu site pagando apenas a hospedagem e instalando o wordpress gratuitamente ou também temos a opção de usar nosso construtor de sites free, consulte os planos de hospedagem www.soloweb.com.br
Precisando de um lugar com suporte diferenciado e planos que cabe no seu bolso para seu projeto, acesse: www.soloweb.com.br , aqui você encontrará tudo que é preciso para iniciar seu negocio.
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br